Hey everyone,
I’m struggling to recreate a Figma design in Bricks. I’ve tried to build it, but my current version doesn’t quite match the design, especially in terms of structure and responsiveness.
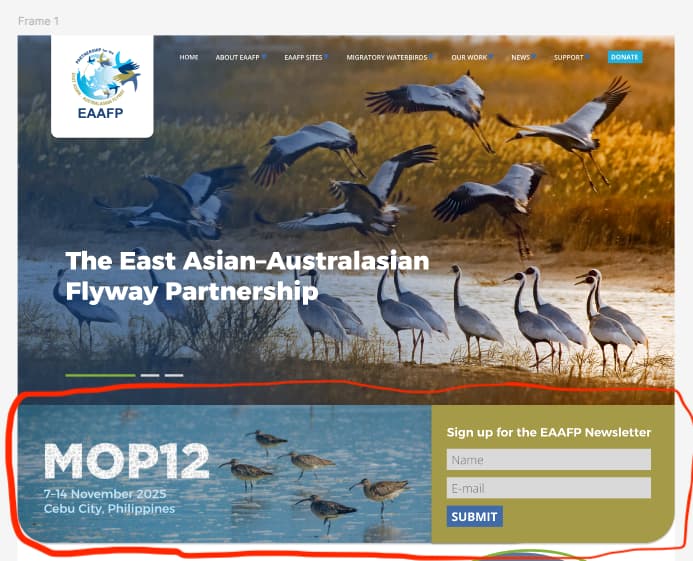
![]() Here’s what I want to achieve (Figma screenshot):
Here’s what I want to achieve (Figma screenshot):
[Attach your screenshot here]
![]() Here’s my current site preview link:
Here’s my current site preview link:
My main issue is handling the 3/2 proportions. I don’t know how to ensure that the content in both sections stays centered within their respective areas, no matter the screen size.
If anyone has advice on how to structure this properly in Bricks, especially for full responsiveness, I’d really appreciate your help! Thanks in advance