See the main navigation on our dev site here.
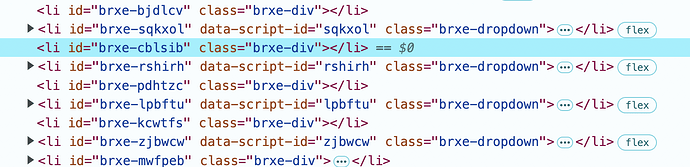
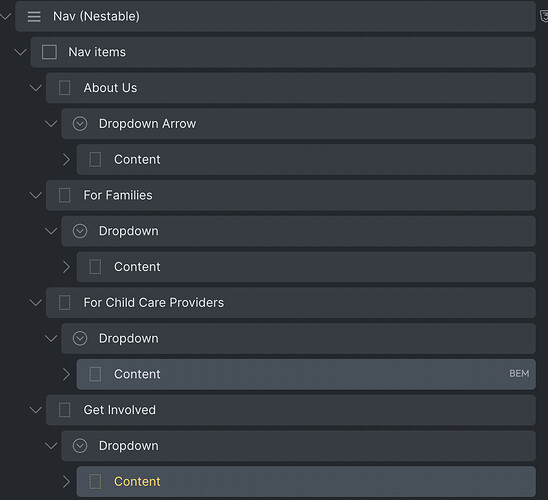
I’m using the Nav Nestable element, which is great except it seems that each menu item has an empty li tag with a class “brxe-div” in front of it. I can’t determine if this is something I added in the backend, I don’t see anything. How do I either get rid of this element, or at least add some accessible markup to it?