Hey gang,
I’ve recently begun work on a new website and I initially thought it would be straightforward. This is my first attempt at achieving the 100dvh website look. I’ve set the container to “relative” and the images to “absolute,” and I’ve experimented with various position settings.
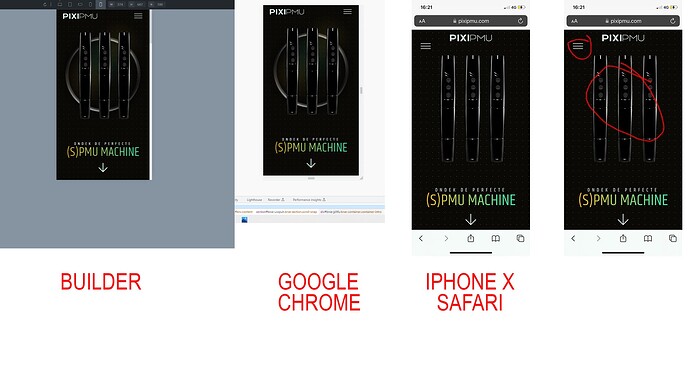
- Menu: Can someone clarify the issue with my menu? It seems to display correctly on a bricks + browser, but it appears differently on my iPhone X.
- I’m encountering a similar issue with the background image. This is getting loaded maybe after 1 minute or so.
My main issue is that the preview from bricks and desktop don’t give me same results.