Just discovered https://motion.page/ and I want to know if others use it with bricks and how!
Just add the annimation codes to the element?
I haven’t used, but I’m pretty sure you don’t add anything inside of Bricks. With motion page, you’d build all the elements static in Bricks, and then you do the motion stuff separately and it just adds the code needed to perform the scroll animations. (I’m not sure if it gives you the code and then you add it manually, or if it outputs the code for you), essentially it’s a UI for adding GSAP’s ScrollTrigger.
Somebody shared a site in the FB group where they’d used it on a Bricks site. I don’t think the builder you use makes any difference to how you’d use it, as it’s all applied afterward on the page. You’re just applying to the elements that exist on the page, it won’t know/care how them elements got there.
Hey
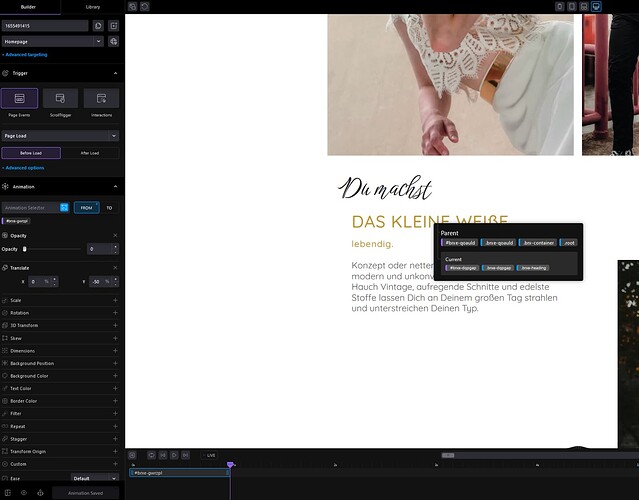
I have used motion.page. It’s a seperate Plugin. In this Plugin you can choose the site where you want to add the effects. You create a timeline and choose the object (id/class) and then add the animation.
It is easy way to add animation to any WordPress website. I like its UI. I hope bricks team will also add interaction. To add this kind of animation.
It’s a fantastic plugin. I just wish bricks had this built in, it would make templating things so much easier. Motion page is the best motion add on out atm though ![]()
How does it compares to the pinegrow stuff?
Not as flexible (can’t customise as much, doesn’t have built-I’m templates, can’t trigger media or do DOM based actions), but easier to use and faster to set up/use on a project
It is an ideea you can vote ,it already has over 1000 votes so far.
Please check it out below mates if you want this build by Bricks devs themselfs.
”@jornes posted in the ideas page which has got a lot of upvotes so hopefully will make it onto the roadmap soon, so I am keen to see what they come up with. This might mean motion.page is not needed. But I might use it if a project comes up and the idea is still far from making it into a release”
@Deanphillips
Already voted on it already ![]()
I hope they don’t go down the route that Elementor, and now breakdance have went and have it be a limited scroll animation (start, middle and end - no timeline or ease function. Also limited to certain css properties).
I love the flexibility of Motion.page and Webflow interactions, and think it opens the doors so much more (GSAP is so powerful, I’d be happy to pay a monthly sub for that).
Is Webflow interactions also a plugin like motion.page?
Pretty much yes. Motion.page has more flexibility over the properties you can target. Webflow has great ease functions (not available via GSAP afaik) and really good Lottie control (same as Pinegrows).
TImothy Ricks (a great Webflow expert) even uses GSAP inside of web flow because it’s way more flexible overall.
Question: When i use motion.page the Google Speed Score goes broken. Not even a number is showed. When i turn the plugin of, everthing is fine.
Does anyone has similiar probs?
got it: it’s from wp rocket delayed javascript loading