First off, Bricks noob. So, hopefully this is an easy fix, I just can’t find the answer and everything I try has no effect.
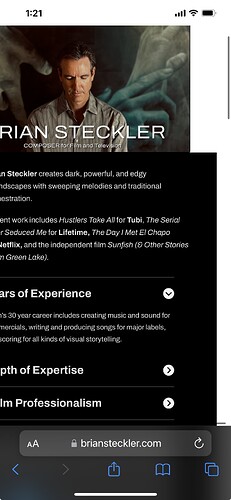
I built the site for desktop, and then went through the preset mobile widths to adjust as best as I could. Tablet and Landscape are perfect. Vertical for phone has a weird thing happening that I can’t fix. Two of my blocks cause the site to be wider than the 477px I’ve set everything for so when you pull down on the site, if it’s not exactly straight, you see that the right edge doesn’t line up right.
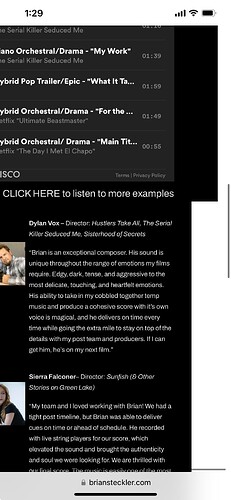
And if you pinch to zoom when it resets, it includes the “extra” on the right, which means a white bar all the down the rest of the site.
I have a feeling it has to do with Embed Code from DISCO, but I don’t know how to modify it for this width without screwing it up on all the other widths. And I don’t know why the block above that one is doing the same thing.
Any tips/tricks for fixing this?
There are a number of issues I found as there is a lot of absolute positioning and min/max width on the mobile with widths that are wider that the screen and this is causing sections to overlap and extend beyond the screen.
Additionally, on the mobile breakpoint, I found that the the section where you have years of experience, there is a minimum width of 700px.
Also on the mobile breakpoint, the media player has a left margin of 140px.
By cancelling both of these out via the inspector, most of the screen went to normal width.
Maybe consider trying to allow blocks to flow on the mobile. Minimise the amount of absolute positioned elements you have on the mobile and the content should then cater for various mobile devices. Also try reducing the amount of min-widht and max-width as htat can also be problematic on mobile.
Hope this helps. 
Thanks for taking a look.
I went through all those sections and don’t see anything set to a min width of 700px.
And on the media player, I have the Margin set to -35 to move it into the center, because nothing else would move it.
I feel like those sections are problematic because the main site is using a 2 column block, and when that gets condensed for mobile, there’s some weird formatting happening. Is that because of how I have them set on the main site? I thought the settings on the Mobile breakpoint overrode all those?