Bricks Version: 1.5rc2
Browser: Chrome 103.x
OS: Windows
URL: (a link to a page that illustrates the issue would be really helpful)
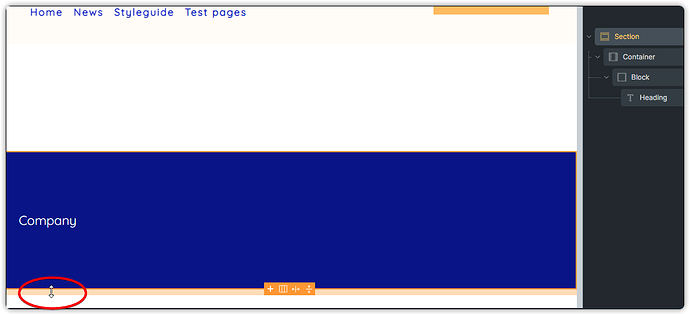
Placing a ‘menu’ element in the footer (vertical or horizontal) adds a gap below the footer section. Initial creation of the footer by placing a section and various elements works fine. Clicking inside this section with just the inner container moves the section a little up, but on the front end, does not show. I presume this is just a backend thing to allow expanding the margin via the handles on the outline, cool.
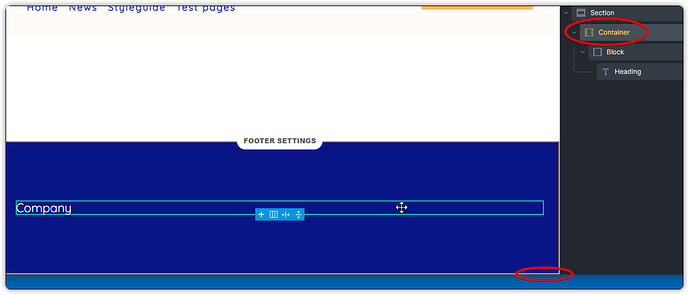
Clicking inside the ‘container’ now moves the section to fit against the bottom edge of the screen as expected.
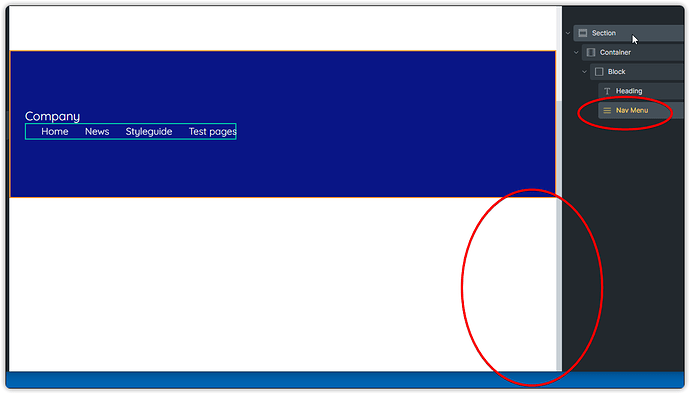
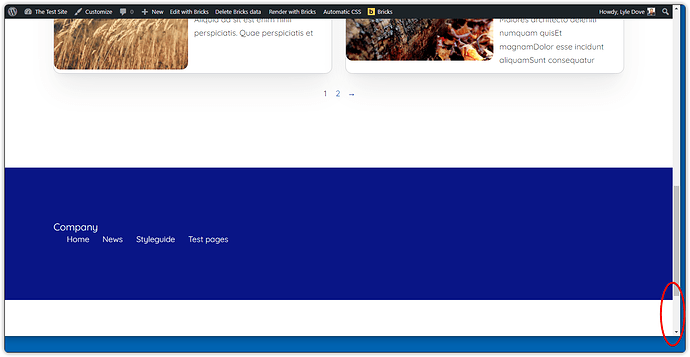
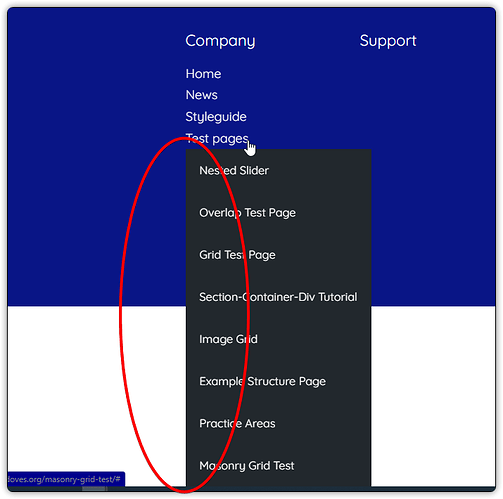
Now, when adding a ‘nav’ menu to the container/block/div, it then adds whitespace below the section in the builder and on the frontend.
(Backend)
(Frontend)
Thoughts?
After some further testing, it appears that the ‘submenu’ that is generated is creating the gap.
Not sure if this is by design or not. So, if by design, can the menu be specified, and turn off the submenu items for this particular instance? I didn’t see an option to do that.
He Lyle,
Not a fix but a workaround.
To save not having the sub-menu section, you could do the following:
- Create a new nav menu with only the top level pages and name it as the footer menu
- Use the list element and add the pages you want, and then give the list element a HTML tag of
Hope that helps as a stop gap.
@Michael, Thanks for the reply. I was looking to use just a single menu so I don’t have to update both if anything changes. I’ve seen this feature in other builders, so I just didn’t know if it was an option. I looked on the request board, but didn’t see it there. I’m guessing I could use some CSS to hide it as well, but I’ll have to look around how to do it.