Hi!
How do I add an input mask to the phone field in the form?
Hey timmse, I was about to submit a bug report and found this. I just want to verify first I’m not doing something wrong.
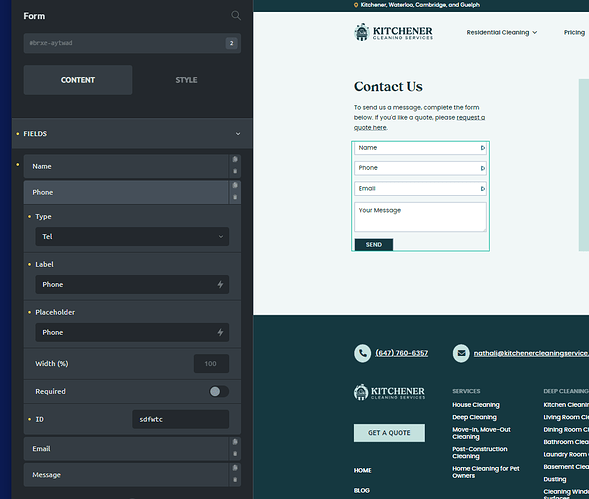
I have a simple contact form here:
https://kitchenercleaningservice.ca/contact-us/
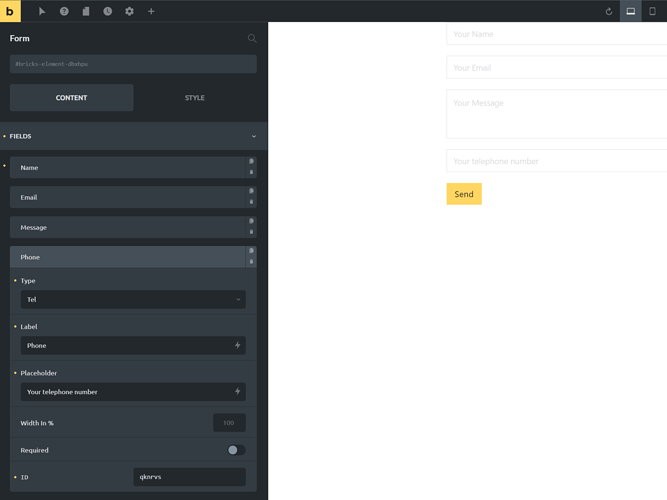
The phone number is set to Type = tel and the number is not being masked.
This site is using Bricks 1.4 RC2.
Also, the field is allowing all characters. Is it possible to limit this to 0-9, () and - (hyphen)?
Hi Chris,
I just realized that I completely misunderstood the original question at the time ![]() , so thank you for bringing up the subject again
, so thank you for bringing up the subject again ![]()
Currently, it is not possible to mask the phone number, i.e., specify a format. The Bricks form is kept as simple as possible to cover the most common things, but I will ask the team about it.
Best regards,
timmse
Thanks Stefan. I think there’s a bare-bones functionality all forms should have which includes:
- Spam protection
- Basic field validation (required, email, phone number don’t contain letters)
- Basic/Minimal field masking (telephone numbers)
Anything else, I would definitely agree that you should leave that to a more robust form solution. We use Fluent Forms and we’re very happy with it, but it’s nice to be able to use something more lightweight when the site requirements are very minimal.
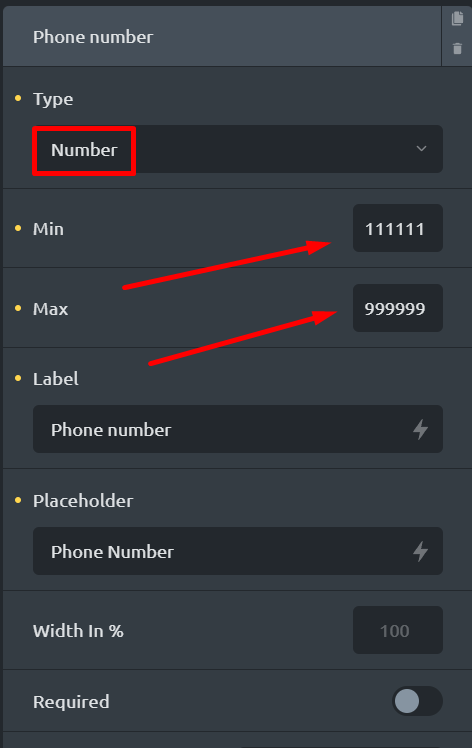
Hi, ChisCastillo, you can use a Form Field Type NUMBER for now,
and input the minimum and max number for example
MIN = 111111111 and Max 999999999 when the person fills the form can only enter a number between min and max to make it more simple lets say their is only 10 phone numbers in the world from 1 to 10 then 1 is minimum and 10 is max if a user is trying to enter 11 or 20 and so on it will not allow them or if they try to do 01 or 002 or something like that they cant, here is a picture i made for you assumming phone numbers start from 111111111 and max 999999999, let me know.
Hey, the number format works to restrict the total number of characters in the phone number, but still doesn’t format the number like (###) ###-####. Would be nice to have basic input masking eventually. The TEL format should also have a phone number length option to force the user to enter in the right number of characters, and mask the number (eventually).
Totally agree, missing this in tel field (###)###-##-##
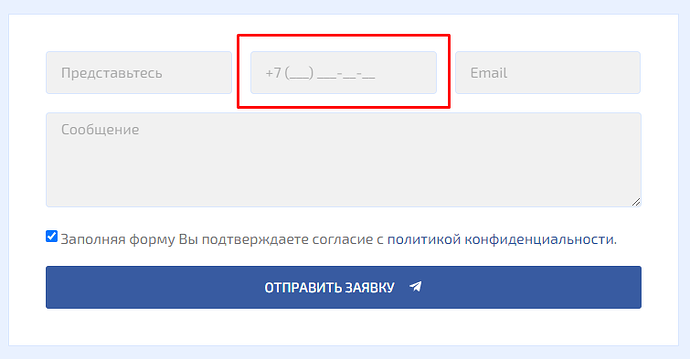
I recently have made a mobile field +7 (__) -- like it for Russian website project.
I just added there some js code for validation this telephone field. The field id is important, If you need coating support just reply me. I am web developer.
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.inputmask/5.0.7/jquery.inputmask.min.js"></script>
<script>
jQuery(document).ready(function($) {
// Apply input mask
$('#form-field-field_718f4b5').inputmask({
mask: "+7 (999) 999-99-99",
placeholder: "+7 (___) ___-__-__",
showMaskOnHover: false,
clearMaskOnLostFocus: true
});
// Initially disable the submit button
var $submitButton = $('button[type="submit"]');
$submitButton.prop('disabled', true);
// Check phone number length on input
$('#form-field-field_718f4b5').on('input', function() {
var phoneValue = $(this).val();
var digitsOnly = phoneValue.replace(/\D/g, ''); // Remove non-digit characters
// Enable the submit button if the phone number is 11 digits long
if (digitsOnly.length === 11) {
$submitButton.prop('disabled', false);
$(this).css('border-color', ''); // Reset border color
} else {
$submitButton.prop('disabled', true);
$(this).css('border-color', 'red'); // Set border color to red
}
});
});
</script>
Hello. Tell me where to insert the code so that it starts working. I tried all the options. Thank you.
Thank you for your interest in my code.
Here is the full documentation of Phone Number validation. Go ahead step by step by this guide.
Here is the Setp by Step guide of Phone Number validation:
Hello ![]() ,
,
Check this guideline, I hope you can make your phone number mask as per you need.