Hi everyone, what advice can you give? Any plugin recommendations? Is there a way to make it better? Any help would be greatly appreciated.
Hello, there
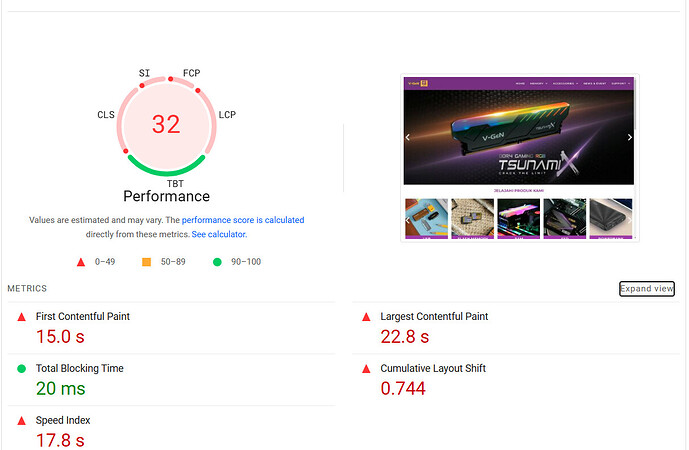
I can see from the screenshot that your First Contentful Paint contains a large slider and 5 other images excluding the logo.
This means that your page needs to load some JS and large images before being able to render the page. I recommend:
- Compressing your images and using a format like webp if you’re not doing that already.
- Using an image size smaller than “full” for the smaller images below.
- Making sure that even the images in your slider are set to a maximum size of 1920x1920
- Making sure to set a slide height for your slider, as not setting one contributes to a large Cumulative Layout Shift
These are just some quick catches after looking at your screenshot. For a more in-depth analysis of factors you need to consider when optimising websites I highly recommend the TheAdminBar video collaborating with the creator of the PerfMatters optimisation where they optimise two websites live.
Also, most people do use Bricks alongside performance enhancing plugins like PerfMatters which is widely considered to be the best one out there. But if you’re looking for free options, just look at plugins covered by TheAdminBar or WPTuts on YouTube since they sometimes cover free alternatives.
Cheers!