I’m using JetEngine to create a custom post type: Trailers. Within the post type are multiple fields such as length, weight, carry weight and color. I’m wondering if its possible to loop through these “specifications” and display them in a table using containers. I would want it to display only what is checked, hiding anything that isn’t specified. I mainly want this so that I can easily add new fields without having to edit the template. Otherwise I’d have to create a container with the custom field inside it for each specification.
I’m thinking something like this, anyone have any ideas? Thank You
Hey @BagOfBricks,
you could create a custom query type for this (see Filter: bricks/query/run – Bricks Academy) or use a code block and some custom code.
Best,
André
Hi @aslotta
I’m not great at code or the Bricks query and got some help from AI with this code:
<?php
// Get the current post ID
$post_id = get_the_ID();
// Fetch custom fields for the post
$custom_fields = get_post_custom($post_id);
if (!empty($custom_fields)) {
echo '<table><thead><tr><th>Field Title</th><th>Field Value</th></tr></thead><tbody>';
foreach ($custom_fields as $key => $value) {
// Default title to the field key
$field_title = ucfirst(str_replace('_', ' ', $key));
// Try to get field title from JetEngine options or post meta
$field_meta_key = 'jet_engine_field_' . $key; // This is an example; the actual key might differ
$field_meta = get_post_meta($post_id, $field_meta_key, true);
if (!empty($field_meta) && isset($field_meta['title'])) {
$field_title = $field_meta['title'];
} else {
// Alternatively, get field titles from options or another source
// For example:
$jetengine_options = get_option('jet_engine_options'); // Example option key
if (isset($jetengine_options['fields'][$key]['title'])) {
$field_title = $jetengine_options['fields'][$key]['title'];
}
}
echo '<tr><td>' . esc_html($field_title) . '</td><td>' . esc_html(implode(', ', $value)) . '</td></tr>';
}
echo '</tbody></table>';
}
?>
It works but fetches all custom fields, such as Rank Math SEO. I tried converting it into a query loop but turns out, I have no idea how. Neither does AI. I would rather use the query loop so I can easily style all elements instead of the above code. Tried your link but there isnt much information, atleast that I can understand. A custom bricks query loop that fetches “title” and “value” from JetEngine would be perfect. I also have no idea how to create a custom field “key” like {cf_blank}. Any tips that could make it work? Thank you!
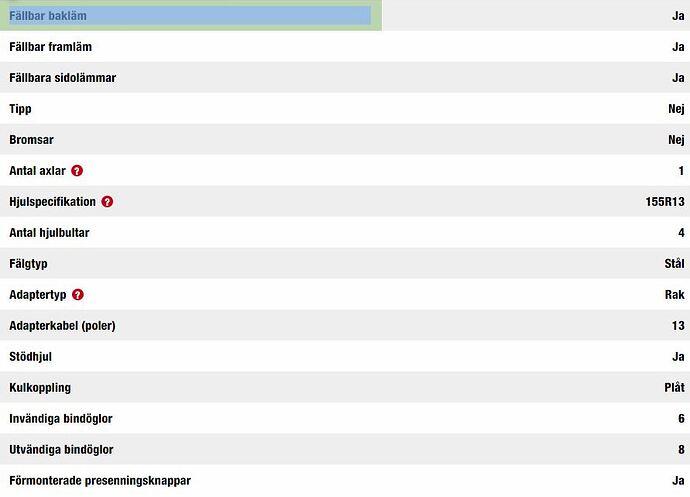
Created this code:
<?php
// Get the current post ID
$post_id = get_the_ID();
// Define the custom fields you need with their names
$custom_fields_needed = [
'bromsar' => 'Bromsar',
'totalvikt_kg' => 'Totalvikt (kg)',
'maxlast_kg' => 'Maxlast (kg)',
'art_nr' => 'Art. Nr',
'lastningstyp' => 'Lastningstyp',
'fabrikat' => 'Fabrikat',
'tipp' => 'Tipp',
'inv_matt_cm' => 'Inv. Mått (cm)',
'inv_bredd' => 'Inv. Bredd',
'inv_langd' => 'Inv. Längd',
'inv_hojd' => 'Inv. Höjd',
'lastsystem' => 'Lastsystem',
'uppkorningsramper' => 'Uppkörningsramper',
'max_batlangd_m' => 'Max Båtlängd (m)'
];
// Start the table
echo "<table style='border-collapse: separate; border-spacing: 0; width: 100%; table-layout: fixed;'>";
// Loop through the needed custom fields and display their names and values
$index = 0;
foreach ($custom_fields_needed as $slug => $name) {
// Get the meta value and sanitize it
$value = get_post_meta($post_id, $slug, true);
if (!empty($value)) {
// Sanitize the value(s) before output
$sanitized_value = array_map('esc_html', (array) $value);
$background_color = ($index % 2 == 0) ? 'var(--color--white)' : 'var(--color--off-white)';
echo "<tr style='background-color: $background_color;'>";
echo "<td class='spec-field-name'>" . esc_html($name) . "</td>";
echo "<td class='spec-field-value'>" . implode(', ', $sanitized_value) . "</td>";
echo "</tr>";
$index++;
}
}
// End the table
echo "</table>";
?>
Sadly can’t seem to find a way to fetch the name instead of the slug, so we have to convert it manually. It should work like a condition, it checks if the field value is empty/null and doesn’t create a table cell if this is the case so it shouldn’t clog up the DOM. Create classes on the code block where this code is used and style the text/padding/width. I used spec-field-name/value as classes. It should be generally safe to use with some sanitization from ChatGPT. Good Luck!