Is it possible to have a “load more” option in the bricks gallery element, for example, the gallery has 20 images but we want to show only 5 and a load more button underneath.
Did you find any solution to this problem? Thanks in advance
Let’s say in part, here is the rewritten code and the tutorial I followed. The solution works but would require more work and testing. It is certainly possible in some form.
<script>
jQuery(document).ready(function(){
//For mobile Screens
if (window.matchMedia('(max-width: 767px)').matches) {
var initial_show_images = 2;
var images_reveal = 2;
jQuery(".pa-gallery-load-more .bricks-layout-item").not( ":nth-child(-n+"+initial_show_images+")" ).css("display","none");
jQuery("#pa_load_more").on("click", function(event){
event.preventDefault();
initial_show_images = initial_show_images + images_reveal;
jQuery(".pa-gallery-load-more .bricks-layout-item").css("display","block");
jQuery(".pa-gallery-load-more .bricks-layout-item").not( ":nth-child(-n+"+initial_show_images+")" ).css("display","none");
var images_num = jQuery(".pa-gallery-load-more .bricks-layout-item").not('[style*="display: block"]').length
if(images_num == 0){
jQuery(this).css("display","none");
}
})
} else {
//For desktop Screens
var initial_row_show = 5;
var row_reveal = 5;
var total_images = jQuery(".pa-gallery-load-more .bricks-layout-item").length;
jQuery(".pa-gallery-load-more .bricks-layout-item").not( ":nth-child(-n+"+initial_row_show+")" ).css("display","none");
jQuery("#pa_load_more").on("click", function(event){
event.preventDefault();
initial_row_show = initial_row_show + row_reveal;
jQuery(".pa-gallery-load-more .bricks-layout-item").css("display","block");
jQuery(".pa-gallery-load-more .bricks-layout-item").not( ":nth-child(-n+"+initial_row_show+")" ).css("display","none");
var images_num = jQuery(".pa-gallery-load-more .bricks-layout-item").not('[style*="display: block"]').length
if(images_num == 0){
jQuery(this).css("display","none");
}
})
}
})
</script>
I’d also be interested in this being added to the gallery module.
Did you find a working solution?
Same here - would love to be able to call images using a gallery element and have them utilize the same infinite scroll option!
I use javascript from this tutorial: https://www.great-tit.com/load-more-button-for-bricks-gallery-and-limiting-the-number-of-displayed-images/
This worked for me. Thank you!
If someone else uses this code, keep in mind to wrap it in a script tag ![]()
And it doesn’t work with masonry layout.
Took the code in the article and took it a step further so you can use it on multiple gallery widgets within the same page.
// Limit gallery entries on multiple gallery widgets in a page
document.addEventListener('DOMContentLoaded', () => {
const maxVisibleImages = 6; // change to your needed count
// Find all gallery containers. In Bricks Builder, add the style to container of gallery and to the load more button.
const galleries = document.querySelectorAll('.gallery__show-6');
galleries.forEach(gallery => {
const galleryItems = gallery.querySelectorAll('.bricks-layout-item');
const loadMoreButton = gallery.querySelector('.gallery__show-more');
// Hide images
galleryItems.forEach((item, index) => {
if (index >= maxVisibleImages) {
item.style.display = 'none';
}
});
// Add listener
loadMoreButton.addEventListener('click', () => {
galleryItems.forEach(item => {
item.style.display = 'block';
});
// Hide button after displaying all images
loadMoreButton.style.display = 'none';
});
});
});
It would be great to use comments on my website instead of taking the code here…
I’d gladly do that. Your article pointed me in the right direction when I was looking for a soluton that did not involve adding another plugin to Bricks.
But I wouldn’t know how to add a code snippet to your commenting section.
This code display not all images, but only another 16 images on click - Load more
Do not forget to add class for your “load more button” .product__gallery__more and add class to your gallery widget .product__gallery
document.addEventListener('DOMContentLoaded', function () {
var maxVisibleImages = 16; // number of images to reveal per click
var currentCount = maxVisibleImages; // start by showing the first 16 images
var galleryItems = document.querySelectorAll('.product__gallery .bricks-layout-item');
var loadMoreButton = document.querySelector('.product__gallery__more');
// Initially hide images beyond the first 16
galleryItems.forEach(function (item, index) {
if (index >= currentCount) {
item.style.display = 'none';
}
});
// Load 16 more images on each click
loadMoreButton.addEventListener('click', function () {
var newCount = currentCount + maxVisibleImages;
galleryItems.forEach(function (item, index) {
if (index < newCount) {
item.style.display = 'block';
}
});
currentCount = newCount;
// If all images are now displayed, hide the "load more" button
if (currentCount >= galleryItems.length) {
loadMoreButton.style.display = 'none';
}
});
});
Use this CSS to get it working on masonry:
/* Gallery Container */
.product__gallery {
min-height: 300px;
position: relative;
}
/* Gallery Items */
.bricks-layout-item {
transition: opacity 0.3s ease, height 0.3s ease;
}
/* Mobile View */
@media (max-width: 767px) {
.product__gallery {
min-height: auto;
padding-bottom: 0;
}
.bricks-layout-item {
width: 100% !important;
margin-bottom: 10px !important;
}
.product__gallery__more {
margin-top: 10px !important;
width: 100%;
}
}
With this HTML:
<script src="https://unpkg.com/masonry-layout@4/dist/masonry.pkgd.min.js"></script>
<script>
document.addEventListener('DOMContentLoaded', function() {
// Configuration
const config = {
itemsPerLoad: 3,
mobileBreakpoint: 768
};
// Elements
const gallery = {
container: document.querySelector('.product__gallery'),
items: document.querySelectorAll('.product__gallery .bricks-layout-item'),
button: document.querySelector('.product__gallery__more')
};
// State
let currentCount = config.itemsPerLoad;
const isMobile = window.innerWidth < config.mobileBreakpoint;
const masonry = new Masonry(gallery.container, {
itemSelector: '.bricks-layout-item',
percentPosition: true,
gutter: 20,
transitionDuration: '0.3s'
});
// Initial Setup
function initGallery() {
// Mobile adjustments
if (isMobile) {
gallery.container.style.minHeight = 'auto';
gallery.button.style.marginTop = '10px';
}
// Hide extra items
gallery.items.forEach((item, index) => {
if (index >= currentCount) {
item.style.opacity = '0';
item.style.height = '0';
item.style.overflow = 'hidden';
item.style.margin = '0';
item.style.padding = '0';
if (isMobile) item.style.width = '100%';
}
});
masonry.layout();
}
// Load More Functionality
gallery.button.addEventListener('click', function() {
const newCount = Math.min(currentCount + config.itemsPerLoad, gallery.items.length);
// Reveal new items
for (let i = currentCount; i < newCount; i++) {
gallery.items[i].style.opacity = '1';
gallery.items[i].style.height = 'auto';
gallery.items[i].style.overflow = 'visible';
gallery.items[i].style.margin = '';
gallery.items[i].style.padding = '';
if (isMobile) gallery.items[i].style.width = '100%';
}
currentCount = newCount;
masonry.reloadItems();
masonry.layout();
// Hide button if all items visible
if (currentCount >= gallery.items.length) {
gallery.button.style.display = 'none';
}
// Ensure mobile spacing
if (isMobile) {
gallery.container.style.paddingBottom = '0';
gallery.button.style.marginTop = '10px';
}
});
// Initialize
initGallery();
});
</script>
Hello there,
i have another solution since i had the same problem.
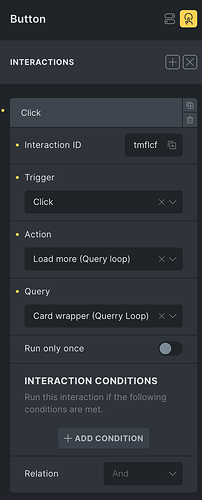
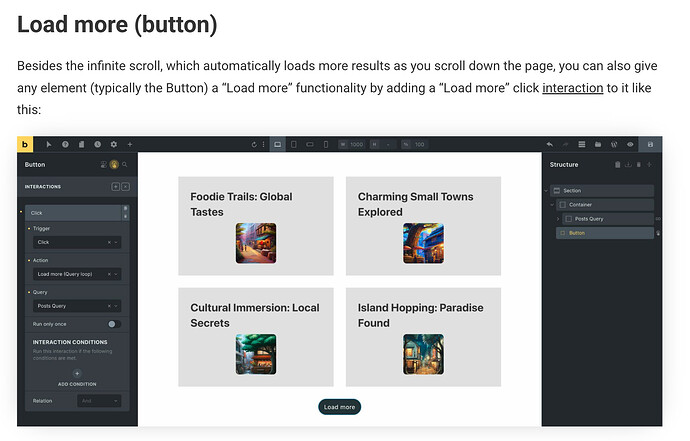
I used a combination of a Button and the “Interaction”-function of Bricks. (im in Version 1.12.4).
So i have a Query Loop to load 3 Posts per page (3 Images)
And below that i have a button with a INTERACTION → Click (Action: Load more (Query loop). So it loads more posts (images) in my case.
Its working fine for me :).
Attention: I activated "Enable query sort / filter / live search" in the Bricks -> General Settings