Hey everyone!
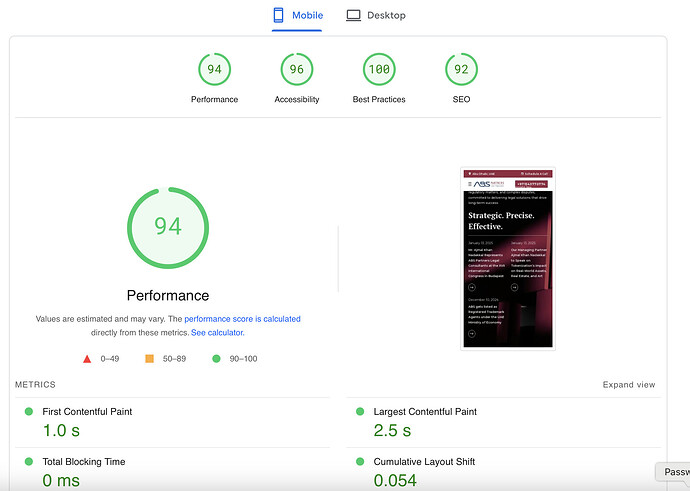
I’m thrilled to share our latest project, the website we recently developed for ABS Partners (live at abslaw.ae), a law firm based in Abu Dhabi. We built this site using Bricks Builder, and I’m particularly excited about the high page speed scores we’ve achieved across both desktop and mobile. Performance was a key focus, and we worked hard to optimize every detail.
For this build, we used Bricks’ core framework for fluid spacing and typography, ensuring a clean, scalable, and responsive design. On the performance front, we relied on Perfmatters for fine-tuning optimizations and removing unnecessary bloat, all hosted on a LiteSpeed server powered by a small AWS EC2 instance managed via RunCloud. For email reliability, we configured AWS SES as the SMTP server. This setup keeps everything lightweight, fast, and efficient—exactly what we aimed for!
I’d love to hear your thoughts on the site and the approach we took. If you’ve got ideas, suggestions, or questions, feel free to share—I’m always open to learning and collaborating. And if you’re working on an interesting project or want to explore something together, I’d be more than happy to connect. Let’s build something great with Bricks!
Looking forward to your feedback! ![]() our agency website is at https://konanspade.com
our agency website is at https://konanspade.com