Hi @lanzoni.nicola
First of all, I appreciate your valuable feedback regarding my site!
I’ve learned a lot from your feedback. Thank you!
The first point:
I agreed that the content should all be well aligned.
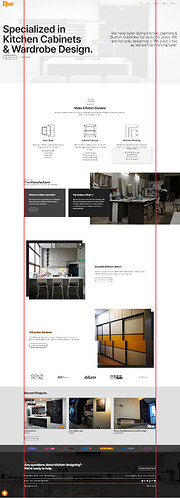
Actually, the hero and the header I made it full width because of there are some pages that have sections like this(refer to the screenshot).
The left and right sections.
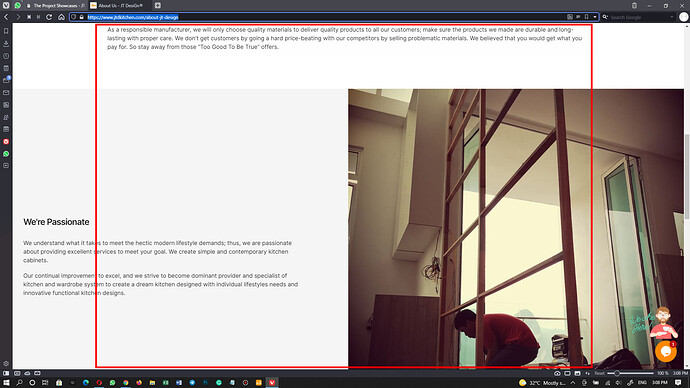
I have my container inner width at 1400px. When I have this type of section, I don’t know how to bring the content(we’re passionate) same align with other content that is 1400px width. I’m still learning.
The CTA button
Yes! I agree with you. That way will looks better and make people want to click more.
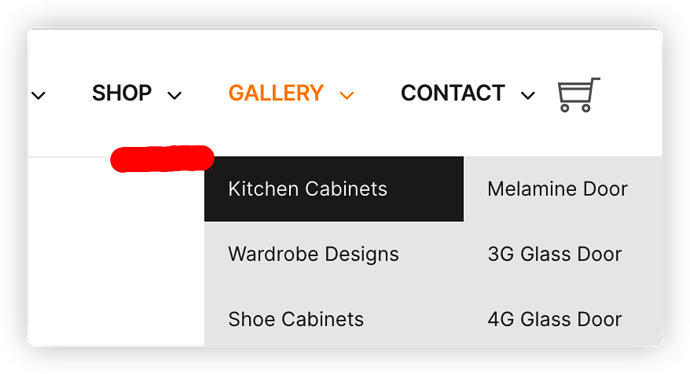
The Menu
I have to agree with you that most of people will click on the Logo to back to home page. But, I’d love to leave the home button there in case those visitors really need the home button, they can still find it, make it easier for them. 
Whitespace concept
What will be the ideal gap for that? I have adjusted it to 200px(after your input).
Animate Effect is too many
Yes! I have to agree that the animate effects are too many. I will see which one to eliminate or…I’ll make them fadein instead of fadeinLeft or FadeInRight.
Logos
Logos in the footer section. The Stripe & FavePay are the payment gateway I used to collect payment from customers. Then, the logo of HSBC, RHB and the rest are the selected banks that I can use to offer my customer to pay my product by monthly installment plan.
Then the logos like SENZ, MaxWorld, Blum and GlassKote are the logos of my suppliers. I have a single page to display all the logos of my suppliers.
https://www.jtdkitchen.com/reliable-brands
Logos with Grayscale effect
I actually applied Grayscale effect to the banking logos.
I am just not sure why the Logo elements not working with grayscale and transform effect I set in Bricks. But it worked when I applying the effect using Custom CSS code. For now, I removed the CSS code for Luis(Bricks dev) to investigate this issue further. Maybe a bug.
The Background Image in Footer section
I wanted to go with solid colour without a background image too. But, I feel like it’s plain and boring. So I added it back. Maybe I will try again to remove the Background effect.
The Button of Request an Appointment
I agree with you. I will think of how to design that.
Chat Icon
I have already moved it to the right(after your input).
Tighten the Text Container
This one, I’m not really understand how to make it same width as the title. Would you mind sharing a guide?
Mobile Version
- I’m checking it out. I check the menu is there at my end. Can you share me a screenshot? Thank you!
- The animations, I will consider switching some of them to fadein instead of fadeinLeft, fadeInRight or something else. FadeIn only should works fine, correct?
- Move footer’s content to the right instead of central, I’ll try that out.
I do appreciate for your kind feedback. I’m not a pro web designer but I am learning how to make a good website for my company. 
Again, Thank you very much for your inputs! 
![]()
![]()