Currently to use variable font in Bricks:
- Uploading the font. But the font-weight setting is fixed with a dropdown menu. So we have to set it to 400.
- Set font style in the editor with font-variation-setting.
But according to the best practice,
-
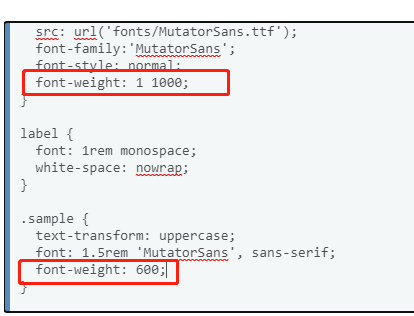
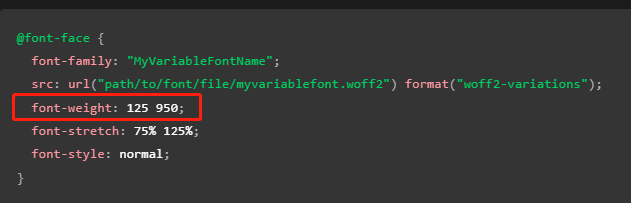
Defining the font should indicate the font-weight range to let the browser know it’s variable font like this:

-
Then we can simply use font-weight to style the font. Don’t need to use font-variation-setting: ‘wght’ xxx at all, which is for a more specific need and overrides the regular font-weight. Then we don’t need to worry about font-weight is different from font-variation-setting.