Hey, here’s how to enable border in Gutenberg (as well as padding, margin, border radius, etc).
Since Gutenberg is a rapidly being developed, you can install their Gutenberg plugin, but be warned that some features may not make it into core etc.
Right now, you can “opt-in” to enable what features you’d like, without using the Gutenberg Plugin, through add_theme_support().
It seems they changed the Documentation… and it was actually pretty hard to find.
Inside your functions.php, you simply go:
add_theme_support('border');
Not all Gutenberg Blocks support border… so click on something like an Image block, then you should see border, border radius, etc.
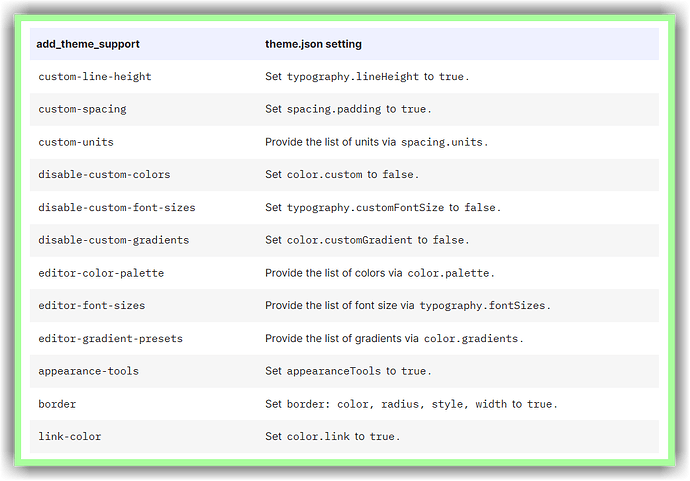
For more add_theme_support options to enable Gutenberg features, you can view this link (make sure to scroll down to the table):
In case the link breaks or changes, I will also share a screenshot of the table they have for what options are available:
You can simply copy/paste this into functions.php (you can choose what ones you want to include):
add_theme_support('border'); // border
add_theme_support('appearance-tools'); // margin (and things like border styling?)
add_theme_support('custom-spacing'); // padding
Read the link above, as appearance tools seems to do things like:
- background: backgroundImage, backgroundSize
- border: color, radius, style, width
- color: link
- dimensions: aspectRatio, minHeight
- position: sticky
- spacing: blockGap, margin, padding
- typography: lineHeight
This will ensure you can have these Gutenberg Block features enabled, whether you use Bricks Builder or not 
I also agree it is wisest to write your blog posts in Gutenberg, and keep your page builder for the styling 
I also wanted to add… eventually basic things like borders will be added into Gutenberg, so wasting Dev time for Bricks team I don’t think is worth it, as there’s already these easy WordPress core add_theme_support options… which will probably eventually be deprecated due to Gutenberg’s rapid development pace…