Hello Bricks Community,
I recently initiated a discussion on the Cwicly forum, presenting the hypermedia concept that has captured my attention: the integration of HTMX for dynamic content rendering. This interest was sparked by an intriguing example where selecting a car model on a website could dynamically update server-side variables and conditionally render content. This idea seems particularly promising for enhancing Bricks Builder, allowing for the creation of dynamic content on WordPress sites with unprecedented ease and flexibility.
Concept: Enhancing Interactivity with HTMX-Enabled Dynamic Blocks
Imagine the possibilities if we could seamlessly incorporate HTMX within Bricks Builder. This would open the door to instant content updates triggered by user interactions, such as selections from dropdown menus or clicks on links. Picture a scenario where choosing a car model sends an HTMX request to the server to update a variable, which in turn dictates the content to be dynamically displayed on the webpage. Such an approach would not only make web pages more interactive but also ensure they remain engaging, with content that adapts in real time to user inputs, all the while maintaining the integrity and security of server-side processing. To get a better understanding of HTMX’s potential, I recommend exploring the HTMX examples page.
To bring this vision to life within Bricks Builder, we could consider the following implementation strategy:
-
Declaration of HTMX-Enabled Blocks:
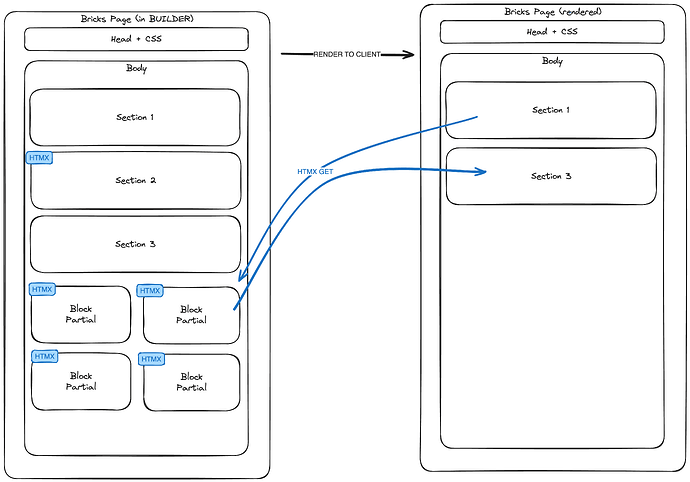
- Introduce a designation for blocks, or attributes within existing blocks, to be marked as “HTMX-enabled.” This would earmark certain sections or elements for dynamic content updates.
- Assign a unique ID to each HTMX-enabled block, serving as a reference for HTMX requests and interactions.
-
Optimization for Initial Page Loading:
- HTMX-enabled blocks would initially be omitted, ensuring the page loads quickly and efficiently by deferring the rendering of dynamic content until it’s needed.
-
Mechanisms for Content Loading:
- Content could be dynamically loaded in two ways:
a. Lazy Loading: Content within HTMX-enabled blocks could be fetched and rendered as they become relevant, either by entering the viewport or through specific triggers, optimizing performance.
b. Direct User Requests: User actions, facilitated by HTMX attributes on UI elements, could initiate direct requests to the server, specifying the content to be dynamically loaded based on the unique ID and loaded into the targeted block (both simple HTML attributes).
- Content could be dynamically loaded in two ways:
-
Server-Side Processing:
- The server would be configured to recognize and respond to requests for HTMX-enabled blocks, processing and returning only the requested content partial for seamless integration into the page.
-
Ensuring Security and Efficiency:
- This implementation would leverage the security of server-side processing while enhancing the user experience through efficient, on-demand content loading. It would also offer a simple way to build complex application logic visually as all HTMX requested partials are rendered like a regular bricks page and can contain loops, forms and display conditions.
Real-World Application:
Consider a car dealership website built with Bricks Builder, where selecting a car model could instantly update sections such as features, reviews, and pricing. This dynamic content, wrapped in HTMX-enabled Bricks blocks, would transform user interactions into an immersive, personalized web experience, significantly elevating user engagement and satisfaction.
This approach promises to revolutionize the way we build and interact with websites, making them more responsive and tailored to individual users’ actions without the need for full page reloads, thereby offering a smoother and more engaging user journey.
I’m eager to engage in a dialogue about the practicality of this concept, potential challenges we might face, and any innovative ideas to further refine this integration within Bricks projects. While this might seem more suited to backend development at first glance, I am convinced that there’s a unique opportunity here to harness such dynamic functionalities within a visual builder framework.
I look forward to your feedback and additional insights on this proposal.
Warm regards,
Max
For a deeper dive into this concept, take a look at the HTMX Value Select example.