Hi!
If it can, how do I make listing grid injection with Bricks Query builder?
What do I thinking?
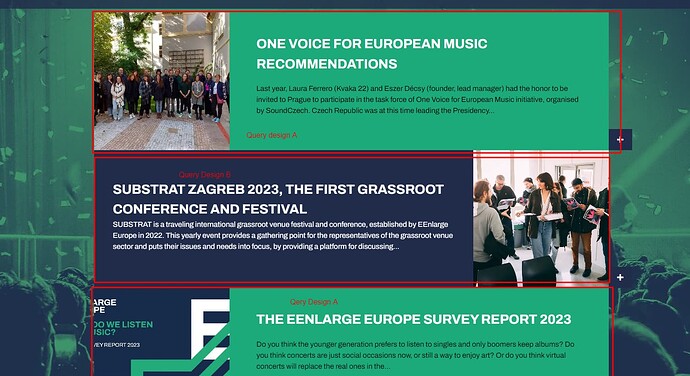
I want to make a listing, with variable design.
First list element is design A
Second list element is design B
Third list element is design A
Ect.ect.ect
So, I have one listing query but change the design A-B-A-B-A-B…

Hey @simplecreative,
since there is just a slight difference between your two layouts you can easily achieve what you want using some custom CSS on the query loop element:
root:nth-child(odd) {
background-color: green; /* the background */
color: black; /* the paragraph text */
}
root:nth-child(even) {
background-color: blue; /* the background */
color: white; /* the paragraph text */
flex-direction: row-reverse; /* Switch image and content */
}
Depending on your exact setup you probably have to adjust this CSS of course. This is just the idea. 
Best,
André
1 Like
Thanks you idea, it is great solution… if… the design very simple like my example. But it is not working if it more complex.