Hi dear community,
moving from some other page builder and pretty happy with bricks right now. here and there a few things i have to make on different way but learning curve is good (y). wondering how to make a overlay header? couldnt found anything specific about that. isnt there any way to solve it with the builder or did i miss some setting options?
thanks in advance! ![]()
Sawan
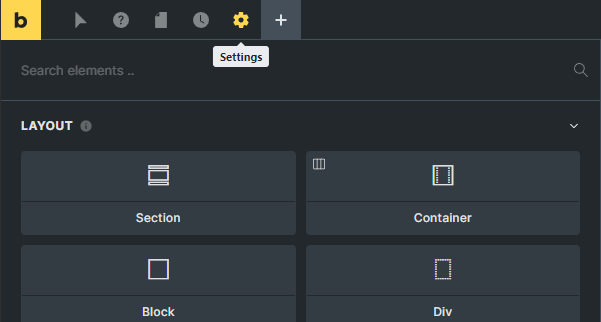
When in the header template, click the little gear icon in the top left:

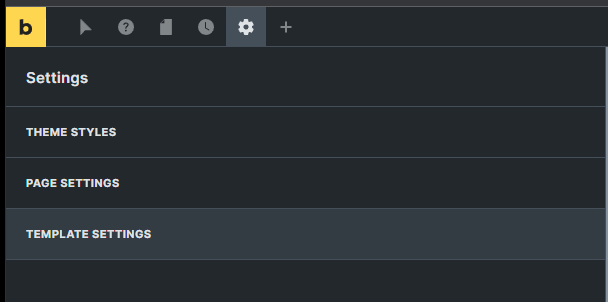
then template settings:

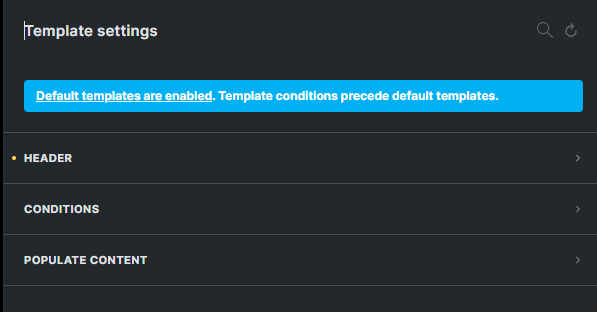
then header:

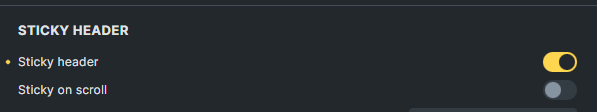
then toggle “sticky header”:

Play around with the settings in this section and you’ll get the hang of what does what ![]()
thanks for your fast reply @manc . I already played here with the settings. maybe there is a logical mistake in my head: if i enable sticky header the header is overlayed + transparent AND its sticky. but i dont want the header to be sticky, just as overlay above the hero image.
Aah OK gotcha. To be honest it’s been years since I’ve made a site where the header isn’t sticky in one place or another so I didn’t even think about trying this way.
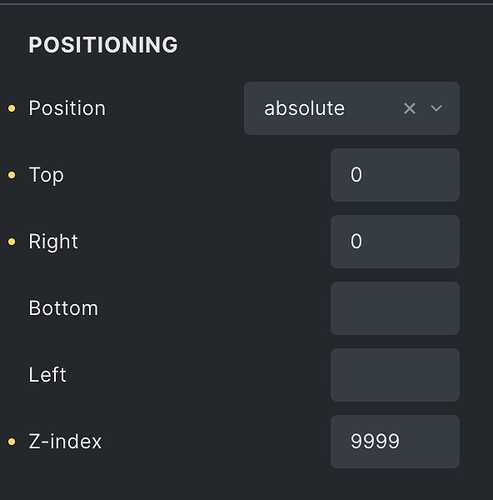
If no combination of settings achieves the overlay but non-sticky, I guess your best bet would be to add a negative bottom margin to the header that’s the same amount as the height of the header
Yep that’s actually better than my way haha. Long day, didn’t think of a simple position absolute haha glad you got it sorted.
But thanks for your help @manc ![]()