Hello Bricks community,
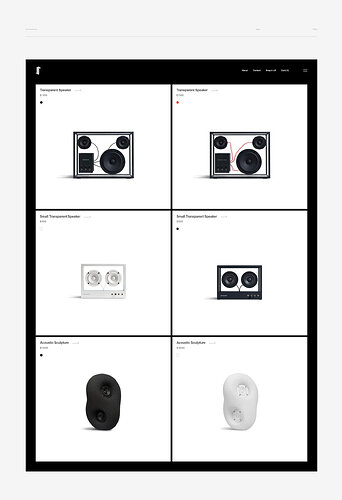
I am trying to implement a grid layout to display my products in a visually appealing way in Bricks. I want to achieve an effect where each product image has a text overlay, similar to the style of a fashion magazine or design catalog (attached is a reference image).
Specifically, I’m looking for advice on how to overlay the product name and price directly over the product image, left aligned, with a stylized and clear typography.
Could someone give me some guidance on what Bricks elements I should use or provide examples of custom CSS I can apply for this effect? Any starting points or suggestions would be greatly appreciated.
Thanks in advance for your time and help!