Hello everyone,
I have created a page in BricksBuilder, and while it works fine on the page builder’s own preview mode, I am having trouble rendering it on the actual frontend. I need to test out interactions and other features on the actual frontend, but when I try to render the page or post, only the templates are being rendered, and not the actual content. I am building on my localhost.
I have also uploaded a video on YouTube for reference. Can someone please guide me on what I am doing wrong and how I can fix this issue? I would really appreciate any help or advice on this matter.
Thank you in advance.
In the post content element - set source of post content. Maybe that fixes it ?
Thank you for your suggestion.
Do you mean in the Single Template?
I have already set the source of the post content element as per your suggestion.
I would like to point out that the problem seems to be more widespread than just the post content element. The entire page is not rendering correctly. I just jet the “Bricks #28” for example.
Thank you again for your suggestion and please let me know if you have any other ideas or suggestions that could help resolve the issue.
Have you set conditions for the single template ? Told it where to use the template ? If it is showing the template then mimssing teplate conditions is probably the reason.
Remember to hit publish 
2 Likes
I think it is because you have set the source o the post content to wordpress - it should be bricks, since you are making the page in guten berg. You can test it by editing the Bricks #28-post in gutenberg - just add some content to the page using gutenberg. Then load it in the front end - and if ou see what you have put in - then that is the problem. That or not having set the right template conditions.
If you have a single template influencing your blog posts, you should probably show a screenshot of what the condition(s) for that template are.
Thank you so much for your assistance! It worked perfectly once I set the condition on the post page. I really appreciate your help.
However, I have another question regarding my main page, which I want to use as a landing page. Currently, only the header and footer are being rendered, but the content of the main page is missing. I haven’t assigned any specific template to the main page. Do I need to set some kind of condition here as well, or is there something else I should do? I’ve recorded a short video as a reference to provide a clearer understanding of the rendering issue.
Once again, thank you for your help, and I look forward to your guidance regarding the main page.
Assuming your landing page is a PAGE and not a POST - then you would have to have a template for the PAGE post type, that is set to display where you want it to. Also if using the post content element - it has to use Bricks as a source in the post content element if you are using Bricks to make the page.
Hi @JacobDK ,
Thank you for providing further clarification.
However, I still have some questions regarding the need to use a template specifically for the landing page itself. From my understanding, the landing page consists of the header and footer, which are already set as templates and displayed throughout the website. The landing page is a standalone page that serves as the homepage, where I have designed the content accordingly.
Considering this setup, I’m having trouble grasping why the landing page should also be treated as a template. In the logical flow of templates, the header and footer serve as templates, while the landing page is a distinct page that incorporates those templates. Therefore, I fail to see the necessity of creating a separate template specifically for the landing page.
Could you please elaborate further on the rationale behind requiring the landing page to be treated as a template? I’m hoping to gain a clearer understanding of how this approach fits into the overall logic and functionality of templates within BricksBuilder.
Thank you for your patience and assistance.
I feel like I am missing something essential maybe, but I just don’t know what. I remember the last time I worked with BricksBuilder, I did not have this issue. @GrowPlugins, do you maybe have any advice? 
I would greatly appreciate any assistance!
Since you’ve already set up at least one template, and that template may have an affect on your home page, you would really need to show the templates you’ve created and the conditions you’ve set for those templates for anyone to help you. Otherwise we can’t see what the problem could be.
Otherwise this video could possibly help you here:
Share your templates and conditions in details, please ?
Thank you for your message and the suggested video. I appreciate your willingness to assist me. However, I wanted to clarify that I don’t have any issues with the posts anymore. My current concern is solely focused on the page itself.
To provide further context, I have set up a footer and navbar as a template, which are supposed to appear on every page and post by default. (works just fine)
I want to view my landing PAGE on the frontend for which I have not set any specific conditions. Despite this, when I attempt to preview the page on the frontend, it does not get rendered via bricks as expected.
To help you understand the situation better, I have attached some screenshots as references.
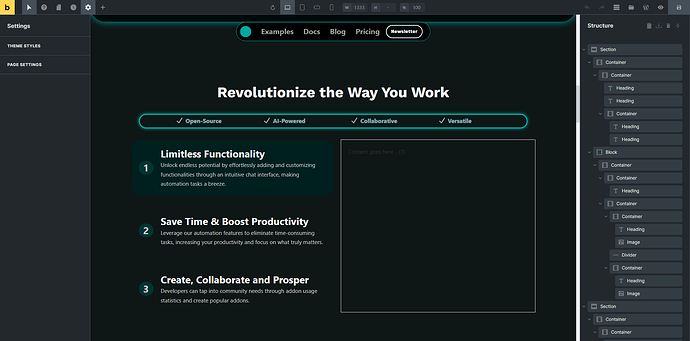
Landing page (no conditions) in PageBuilder-View:
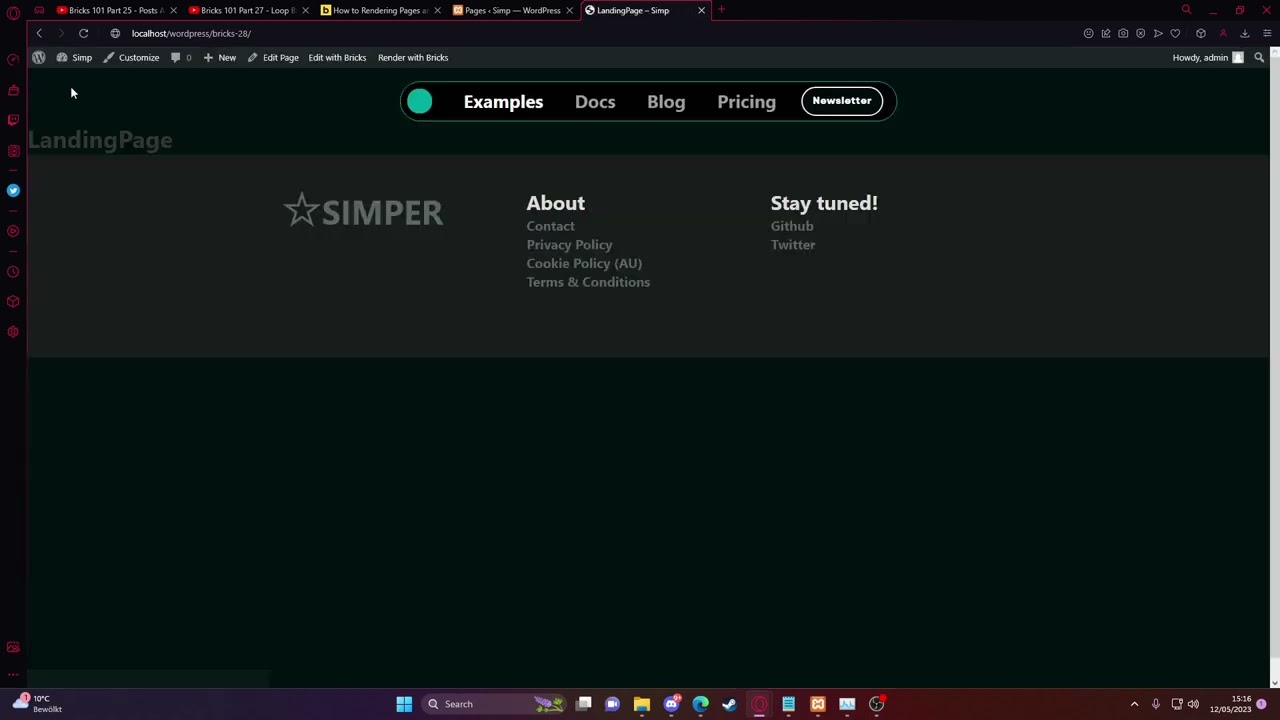
Landing page when viewed on frontend:
Navbar:
Footer:
I hope this additional information and the screenshots will assist you in understanding the problem I’m facing. Please let me know if you require any further details or if you have any suggestions on how to resolve this issue.
Thank you once again for your willingness to help.
I have only set a Navbar and Footer with default condition (entire website) which get rendered just fine when I try to view ANY page or post on wordpress. But when I try to view my Landing page (Page not a Post) it doesn’t get rendered at all. I have not set any condition on the Landing page.
I have uploaded a video and screenshots in my previous replies as reference.
Thank you for your help @JacobDK !
I think you may be confusing “post type” with “blog post”. In the WordPress database most things are “posts”. A page is a post with a “post type” of page. A blog post is a post with a “post type” of post. Sounds confusing I know, but this is important because your single post template (mentioned in the video) can affect your blog posts and your pages. They’re both considered “posts” by WordPress. That’s why we both are asking to see what conditions you’ve set for the single post template you created before.
Hope that helps and doesn’t make things more confusing.
Yes, it sounds confusing. I must admit that the concept of “post type” versus “blog post” in the WordPress database can indeed be confusing at first. Your explanation has shed some light on the matter.
Based on your message, it seems that you are specifically referring to the single post template and its potential impact on both blog posts and pages. However, I would like to clarify that I am not using any template on the landing page. The only elements I have incorporated are the footer and the navbar, both of which are rendering correctly.
The problem with the blog posts not rendering is resolved  , but the LandingPage is not being rendered properly. I don’t understand why. Am I doing it wrong?
, but the LandingPage is not being rendered properly. I don’t understand why. Am I doing it wrong?
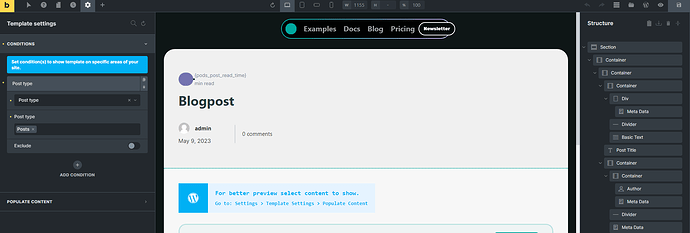
Here is the Blogposts template:
If I understand your explaination correctly, I am guessing I have to create a seperate template for the LandingPage (Posttype: Page) too, for it to get rendered properly? Is my assumption correct? If so, could you explain me why this is necessary. I am a bit confused here, because I don’t really need a template for the Landing Page content, at least I think so… Should the template then be blank?
If there are any other conditions or settings you would like me to post regarding the single post template or anything else, please let me know. I appreciate your assistance in clarifying this matter and your willingness to help.
Thank you once again for reaching out and providing the information. I look forward to your response.