Hi, I’m quite new to WordPress and Bricks in general. Was curious of how to properly put a website under coming soon or maintenance mode?
Hello @pnha
You are not able to do this natively in Bricks at the moment, although It is on the Ideas board here Ideas – Bricks make sure to give it a thumbs up if its something you need.
I haven’t checked, but there are free 3rd party plugins capable of doing this for you. I haven’t tested them out on a Bricks installation, but cannot see why it would not work.
One I have used in the past is this: Maintenance – WordPress plugin | WordPress.org
Good luck 
Hi @Michael, thank you very much for the answer and suggestions 
Just temporarily set another homepage via the WordPress settings. Problem solved.
This would be a great idea. However, how would you prevent people from accessing the site by manually entering a URL in the address bar? They would need to be redirected to the page temporarily set as maintenance mode.
As mentioned above, no native way yet, there are some plugins for this, but you can also:
- Set a redirect if user is not logged in for every page but the homepage (with maintenance info) and login page.
- or try to play around with conditional display using bricks/element/render filter and render page content only if user is logged in and it is not homepage or login page.
This function is available with MaxAddons(https://wpbricksaddons.com). If you have it already.
Exactly. Set up a custom page with the content, as for the header/footer use conditions to exclude that particular page and then make it a home page in wp setting
Amazing!!! thank yuou
I just did it with this program, and it was so simple, and the first template out of the box was looking great. Simple:

If somebody needs this in the future.
Love!
The simplest and least bloated way is by utilizing this code snippet (I pasted it from the WPCodeBox snippet repository):
<?php
add_action('get_header', function() {
if(!current_user_can('manage_options')){
wp_die('The site is in maintenance mode, please check back later.',
'The site is in maintenance mode, please check back later.', array('response' => '503'));
}
});
The only downside is that you can’t customize the look of the maintenance page. Only the message which is displayed.
Which program? Mind to share?
CMP - Coming soon & Maintenance Plugin.
I added an image with the name of the plugin, can’t you see it ![]() ? I have tried some plugins before for this task, and this one by far the most straight forward and simple way to output something beautiful/interesting as coming soon page.
? I have tried some plugins before for this task, and this one by far the most straight forward and simple way to output something beautiful/interesting as coming soon page.
The simplest and least bloated way is by utilizing this code snippet (I pasted it from the WPCodeBox snippet repository):
Yeah, you can do that creating a .maintenance file on the root of the WordPress install in the server, but as you said, it is just plain an unattractive. If you want to build some hype, a specialized option is better. But for the simplest of the needs, is great indeed.
Ops…I noticed that but didn’t aware that is the name. Haha!
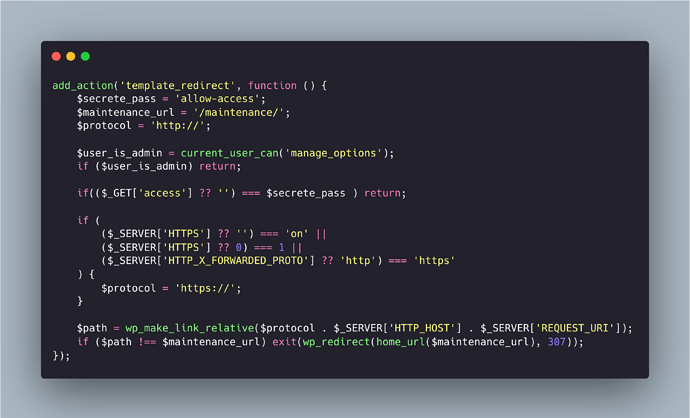
Create a page with slug/title maintenance (example.com/maintenance/) and redirect any other request to this page. If you type example.com/maintenance/?access=allow-access, then the request will pass thru (same for the admins - without need to type ?access=allow-access).
PHP +7.4
<?php
add_action('template_redirect', function () {
$secrete_pass = 'allow-access';
$maintenance_url = '/maintenance/';
$protocol = 'http://';
$user_is_admin = current_user_can('manage_options');
if ($user_is_admin) return;
if(($_GET['access'] ?? '') === $secrete_pass ) return;
if (
($_SERVER['HTTPS'] ?? '') === 'on' ||
($_SERVER['HTTPS'] ?? 0) === 1 ||
($_SERVER['HTTP_X_FORWARDED_PROTO'] ?? 'http') === 'https'
) {
$protocol = 'https://';
}
$path = wp_make_link_relative($protocol . $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI']);
if ($path !== $maintenance_url) exit(wp_redirect(home_url($maintenance_url), 307));
});
Hi! Yes. I noticed that, but I wasn’t aware of the name is the plugin. Shame on me! ![]()
Beautiful, thanks ![]()
![]()
No shame at all buddy ![]()
![]()
Another way would be like this:
<?php
add_action('get_header', function() {
$coming_soon_page_id = 2;
$excluded_page_ids = array(58,24,13);//All pages that should not be redirected to the coming soon page, must be an array
//Stop editing
$current_page_id = get_the_ID();
if( !current_user_can('manage_options')
&& !in_array($current_page_id, $excluded_page_ids)
&& $current_page_id != $coming_soon_page_id ){
wp_redirect( get_permalink($coming_soon_page_id) );
exit;
}
});
Hello Rados, great initiative and congratulations.
But I have a doubt regarding SEO best practices. The status code was set as 307, the correct would be 503 for SEO issues.
I took an example below.
$protocol = $_SERVER['SERVER_PROTOCOL'] == 'HTTP/1.1' ? 'HTTP/1.1' : 'HTTP/1.0';
header($protocol . ' 503 Service Unavailable', TRUE, 503);
header('Retry-After: 3600');
Big question I don’t know how to use in your code, can you help me?