Hello,
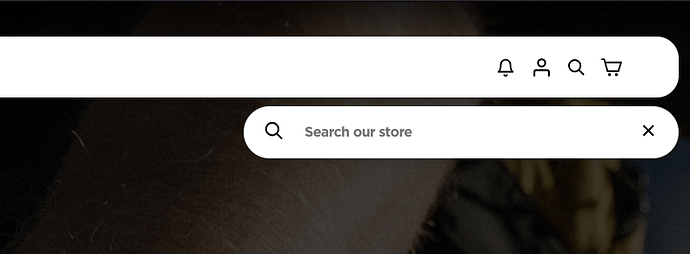
I’m attempting to make my header still visible and intractable even when a popup is active on the screen, similar to the searchbar in the screenshot provided. I still want everything else to be greyed out, and I’ve tried messing with the Z-index but nothing has worked so far.
Thanks in advance for the help!