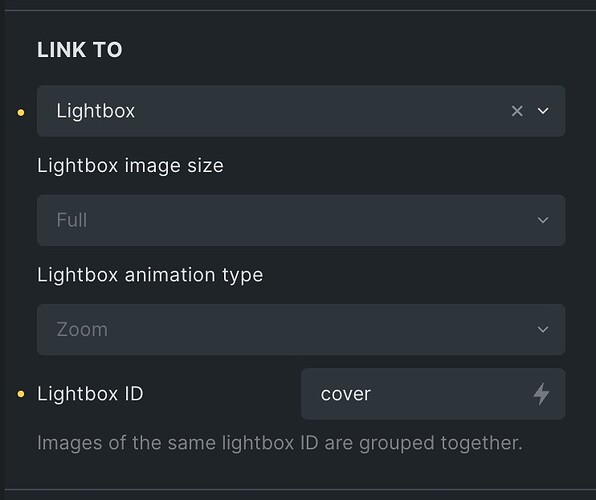
Hi, I am struggling to make lightbox work and the image links to its url.
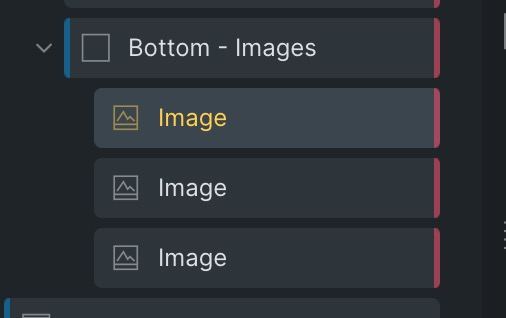
on the image widget I selected Link To: Lightbox and added Lightbox ID as “cover”. I have three images under a block widget, all set with the Lightbox ID “cover”.
When clicking on the images the go to their own URL.
<figure id="brxe-mhxxwp" class="brxe-image tag">
<a class="tag bricks-lightbox" href="https://outsrc.website/wp-content/uploads/2024/01/LA-Pro-Desktop.jpg" data-pswp-src="https://outsrc.website/wp-content/uploads/2024/01/LA-Pro-Desktop.jpg" data-pswp-width="2262" data-pswp-height="2501" data-pswp-id="cover">
<img width="926" height="1024" src="https://outsrc.website/wp-content/uploads/2024/01/LA-Pro-Desktop-926x1024.jpg" class="css-filter size-large" alt="" decoding="async" fetchpriority="high" srcset="https://outsrc.website/wp-content/uploads/2024/01/LA-Pro-Desktop-926x1024.jpg 926w, https://outsrc.website/wp-content/uploads/2024/01/LA-Pro-Desktop-271x300.jpg 271w, https://outsrc.website/wp-content/uploads/2024/01/LA-Pro-Desktop-768x849.jpg 768w, https://outsrc.website/wp-content/uploads/2024/01/LA-Pro-Desktop-1389x1536.jpg 1389w, https://outsrc.website/wp-content/uploads/2024/01/LA-Pro-Desktop-1852x2048.jpg 1852w" sizes="(max-width: 926px) 100vw, 926px">
</a></figure>