Hi everyone. Writing this up as a new topic as I have no clue on how to proceed.
My current site Deculture(https://deculture.se) is based on a heavily modified Genesis child theme.
I am now moving this site to Bricks, modernizing the code and redoing the css to get a better faster loading site.
My question is this.
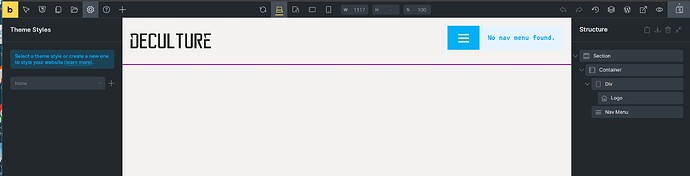
How can i get a container surrounding every part of the site in Bricks Builder?
So the markup would be
div class=“site-container”
header
content
footer
/div
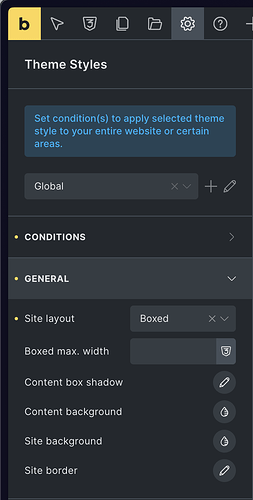
The reason I want to do this is to get easy styling on the content. As every builder around seems to just want a
header
content
footer
style for their markup. But wanting a background color for a boxed design like my site is means I can not make this full-width. Nor do I find a option of giving the body tag a max-size a good solution since then the bg color will not be applied to anything but the body.
So how would you guys go around to solve this in Bricks?
Simply put, the reason I ask is because I do not intend to use a border color. But instead use shadows and when shadows are used on a site-container it works splendid. If used on both header and content and footer parts? the shadow property will overlap and make thicker lines which I do not want.
Thank you for your time and lets make something impressive with this move to Bricks for my golden project!
Best Regards
-Henrik Blomgren
edit - removed some code that I fumbled. To make the post actually say what I want in the best attempt.