I have a block in my header template and want it to be sticky at the top, the setting for that doesn’t do anything. What am I missing?
check this post!
Step 2
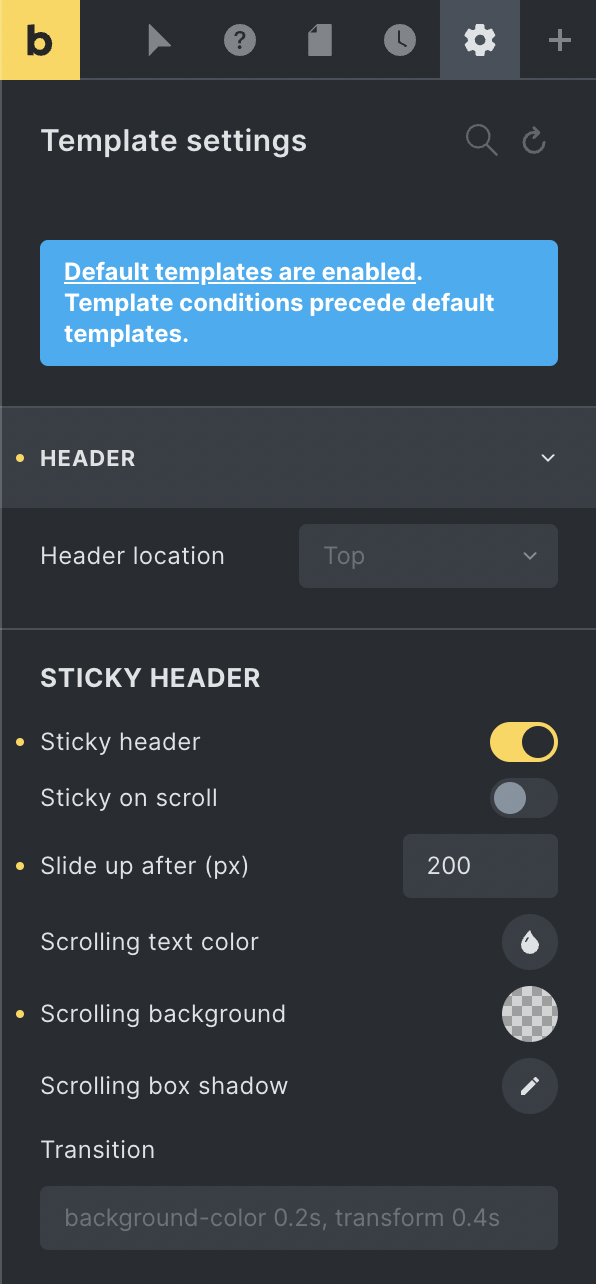
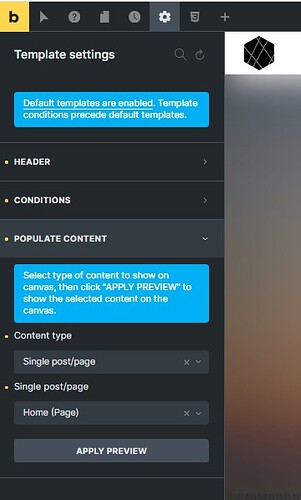
Set your header as sticky by editing your Header template with Bricks → Settings → TEMPLATE SETTINGS → HEADER and enabling “Sticky header” setting.
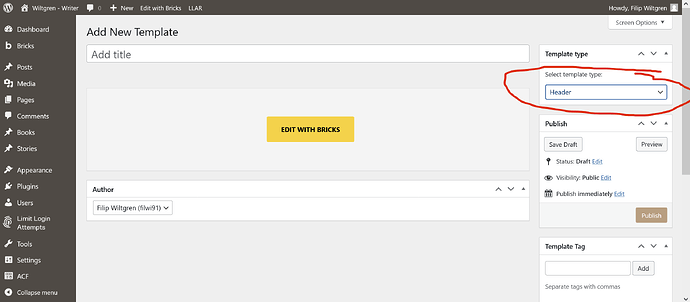
I don’t see anything like this.
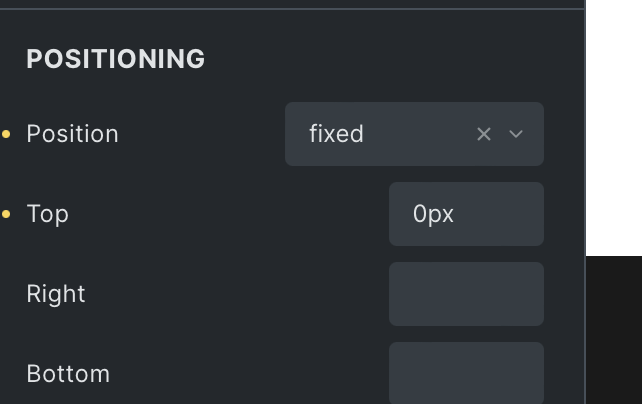
This is what I’m trying but it’s not working.
Thanks Tobias, that works.
Hello! I am new here and recently started using the Bricks Builder. I tried looking for that option but it seems to be missing. I am running the latest version (v1.9.7.1). I have the Header selected, but the Template Settings section is missing. Is there a reason for why that is or did I do/not do something?


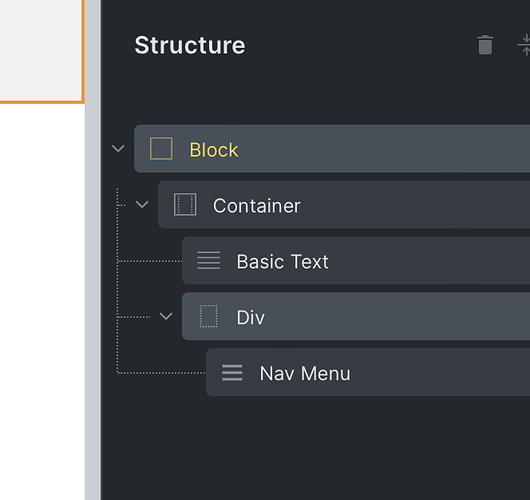
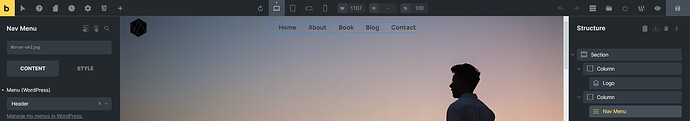
It looks like your header is a container (with a container inside of it, which should mean that the header should be section and not a container) of your page, rather than a header template.
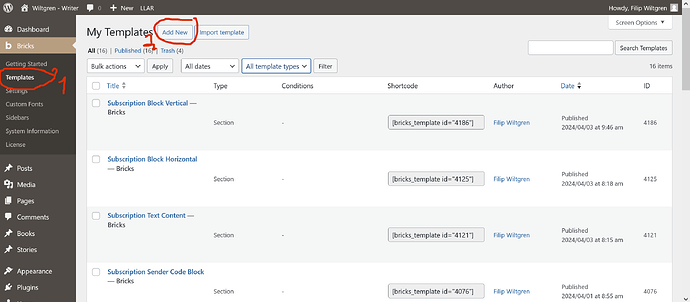
To get a site header, you create a new template in the Bricks->Templates part of your site, and set that to “Header”.
Could you please elaborate? Are you referring to something like this?

I have tried the following orders and when I go to settings, I still do not see Template Settings as an option. I still got the same result.
Option 1:
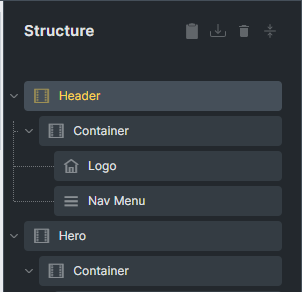
Header > Container > Logo > Nav Menu (image in my previous post)
Option 2:
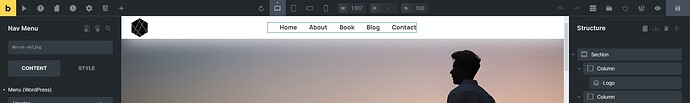
Header > Logo > Nav Menu
Option 3:
Section > Container > Logo > Nav Menu
Option 4:
Section > Logo > Nav Menu (image included above)
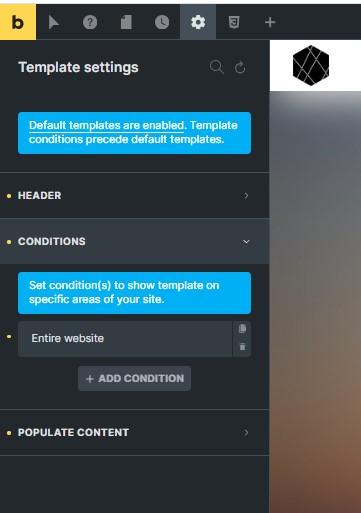
For a sticky header, you need to create a header template:
That’s when you get the header template options.
Thank you, @FilWi! I went ahead and did that. I got it to work. I also followed the following tutorials:
Sticky Header Guide
Sticky Header Video Tutorial
This worked pretty well. However, now I have a question regarding the visibility of the Nav Menu.
I got the sticky Nav Bar to appear. However, it only appears within my Header Template. See below.
Looking at the template settings, I also populated the home page content into the Header template to see how this would look. It looks great! And even if I set the condition to appear on the entire website, it doesn’t appear on the main landing page (Home Page, which is not a Template)
The main homepage is still not populating the Nav Bar from the Header Template that I created. Am I missing something?
Looks like you’re still inside the Bricks editor - that won’t populate until you reload the page. How does it look on the front end?
I ended up getting it to work. Apparently, the reason why it didn’t automatically update on the published homepage is because I guess it needed time to propagate? I have it working the way I want it now but I am trying to fix the formatting on mobile. Desktop UI looks good.