webguy
September 30, 2024, 6:03am
1
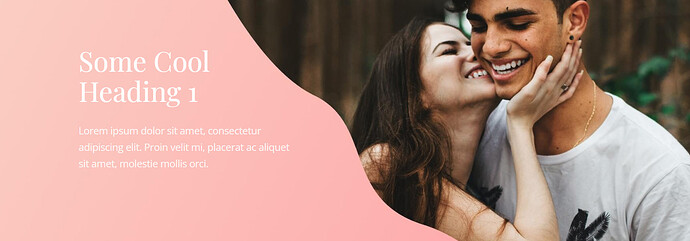
I’m trying to achieve something similar to the attached image. I.E. A wavy overlay between a background color and an image.
I guess I can make a custom SVG mask? Is there anything simpler I can use?
EDIT: Or another option. Can I do an overlay, not with that wavy design but a simpler curve?
muzKore
September 30, 2024, 10:03am
2
Personally, I believe an SVG mask would be the best way to go. I did a test and had the image mask working in a matter of minutes by creating a mask in my vector program (Affinity Designer) and Bricks gives you the ability to attach it so easily to an image for masking purposes.
1 Like
webguy
September 30, 2024, 7:23pm
3
Thanks, I’ll give that a go.
1 Like
always svg and look for the svg masks
it is so easy to implement
check how rectMask id connecting with mask image
example;
<svg width="891" height="790" viewBox="0 0 891 790" fill="none" xmlns="http://www.w3.org/2000/svg">
<!-- Define the mask -->
<mask id="rectMask">
<rect x="781" y="310" width="731" height="150" rx="45" transform="matrix(-1,0,0,-1,1562,620)" fill="white" class="a2" style="translate: none; rotate: none; scale: none; transform-origin: 0px 0px;" data-svg-origin="781 310"></rect>
<rect x="858" y="470" width="731" height="150" rx="45" transform="matrix(-1,0,0,-1,1716,940)" fill="white" class="a3" style="translate: none; rotate: none; scale: none; transform-origin: 0px 0px;" data-svg-origin="858 470"></rect>
<rect x="891" y="150" width="731" height="150" rx="45" transform="matrix(-1,0,0,-1,1782,300)" fill="white" class="a1" style="translate: none; rotate: none; scale: none; transform-origin: 0px 0px;" data-svg-origin="891 150"></rect>
<rect x="731" y="630" width="731" height="150" rx="45" transform="matrix(-1,0,0,-1,1462,1260)" fill="white" class="a4" style="translate: none; rotate: none; scale: none; transform-origin: 0px 0px;" data-svg-origin="731 630"></rect>
<rect x="813" y="790" width="731" height="150" rx="45" transform="matrix(-1,0,0,-1,1626,1580)" fill="white" class="a5" style="translate: none; rotate: none; scale: none; transform-origin: 0px 0px;" data-svg-origin="813 790"></rect>
</mask>
<g mask="url(#rectMask)">
<image href="DSC03082-1-1.webp" x="0" y="0" width="100%" height="100%" preserveAspectRatio="xMidYMid slice"></image>
</g>
</svg>
2 Likes
webguy
September 30, 2024, 8:24pm
5
Thanks. I’m coming from Elementor, so this is all new to me.
The general idea is?;
Make a SVG with whatever shape I want. I guess I’ll open one of the inbuilt masks that comes with Bricks to give me an idea.
Upload to Bricks then it will be available as a mask.