Hello everyone, I found interesting hover effect: http://cory-demo.fwp.fastwp.net
Please help me to create this
Hi @davidovmihail,
that´s actually pretty simple. Take a look at the sites main.js. Under “hover works” is the jQuery Code that´s responsible for the hover effect.
You´ll have to change the classes and the “$” to “jQuery” to make it work in bricks - but it works 
I don’t understand how to do this, maybe exists a tutorial with this effect?
Hi,
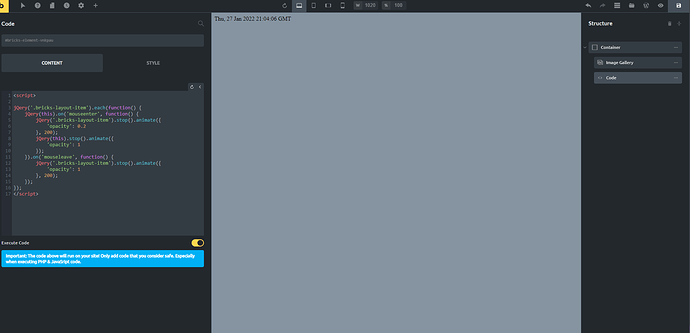
- add an image gallery or posts element, set the Layout to “Metro”
- add a code element below, set it to execute
- go to the example website, copy the jQuery code, change it accordingly and paste it into the code element inside “script” tags (see the video what to change)
- Done
Video Walkthrough: https://vimeo.com/621637413/e411f55c38
At the end i wanted to add the posts element, but then i realized that i don´t have enough dummy posts in the (fresh) dev installation yet.
Thanks, I try it and all works well. But if I want to use a custom CSS class nothing change, I inspect the code and I see bricks-layout-item class for image layout, and probably script works only with class inside gallery layout
You can only use a class that’s present in the markup. “.bricks-layout-item” is present in every Gallery Element Layout and in every Posts Element Layout, so why do you want to use a custom class?
Also, if you apply a custom class to the gallery or posts element, it is only applied to the surrounding wrapper, not on the items (e.g. bricks-layout-item) themselves.