Hello,
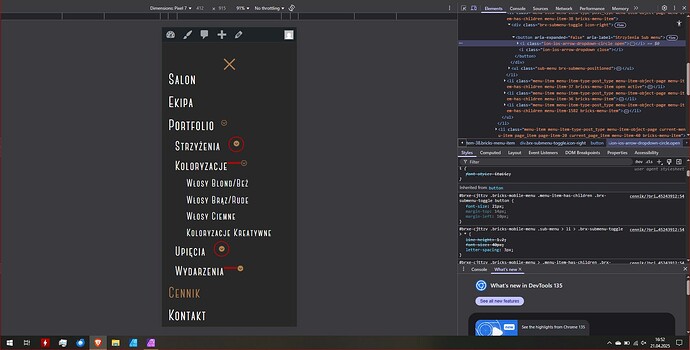
How to change the padding or margin for icons marked in the picture? In chrome, unfortunately the first level dropdown is also displayed not in the center in relation to the names of services in the menu but a bit higher, which also seems to be a problem. In the case of “nestable nav”, more than one dropdown does not allow styling each separately, but behaves like a child element, so I do not know how to deal with a menu that has more than one dropdown. I tried to edit the padding/margin parameters for the icon using css but also without effect.