I created two Single Post Templates using Bricks Builder. One contains only the content block, while the other includes a Sidebar.
In the Gutenber editor, I’ve used ACF to create an option that allows me to select including sidebar or not which template to use for a post.
However, in the Template settings within Bricks, I couldn’t find a way to dynamically determine whether to use a specific template based on the value of the custom field.
How can I assign a Single Post Template based on custom field values? I only need this for the default Post type.
instead of that use the conditions
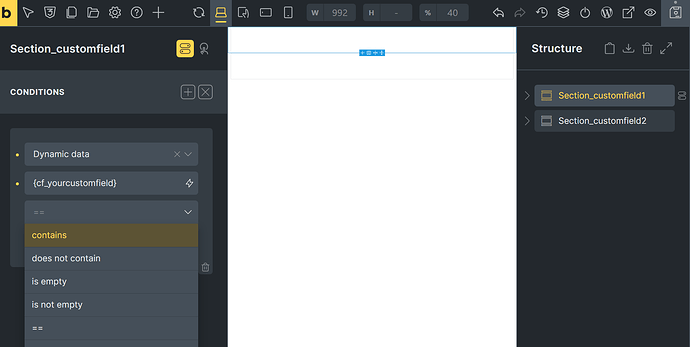
create ONE Single Template and Use Conditions for checking custom fields inside the Template to show or hide sections or designs …etc
1 Like
use these two hooks, you can have two single post template assign to same post type, and depends on post custom field value, apply the prefer template.
‘builder/settings/template/controls_data’,
‘bricks/screen_conditions/scores’
2 Likes
you assume he knows php and can write the php with your info. write the full code so he can use it.
I would recommend just creating one single template and using the conditions
since the conditions literaly exist for this type of solutions
you only would want to create multiple single template for multiple post types not for multiple custom fields.
custom fields are just contents not template hierarchy nodes.
2 Likes
Thank you, I also ended up having to use this method.
1 Like