Hello,
finally started giving Bricks a try for some fun project to learn.
I wonder how to show ACF Gallery as an image carousel or image slider?
I want that the height of the carousel/slider depends on the parent element (column div).
Left column: ACF Text
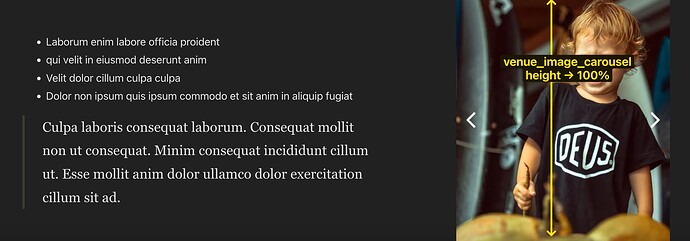
Right column: ACF Gallery
The overall height depends on the length of the ACF Text field on the left column.
How would I do that as Carousel element as height: 100% does not apply in the builder?
I thought of a few solutions for this:
(1) Div / Block element and background image slider → does not exist
(2) Query Loop on column div to query ACF Gallery inside ACF CPT and add dynamic background cover image → cannot pick ACF Gallery venue_image_carousel of CPT venue in query loop builder
(3) Custom CSS to the native Bricks Carousel element → works, would you do it this way?
Custom CSS for solution attempt (3)
.brxe-carousel {
height: 100%;
}
[class^=brxe-] .bricks-swiper-container {
height: 100%;
}
.swiper-wrapper {
height: 100%;
}
.swiper-slide {
height: 100%;
}
.brxe-carousel .image {
height: 100%;
}