I want to know how to make all hover effect appearing in one block once mouse arrow hover on anywhere of the block arrow?

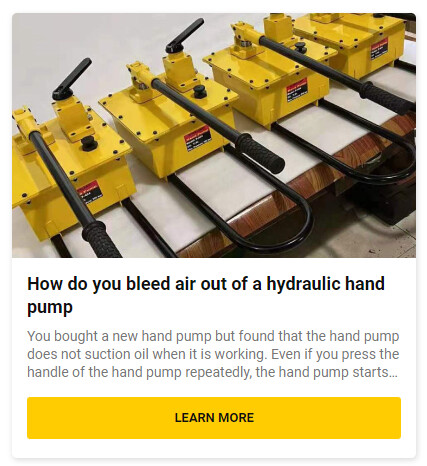
I want to get like in this screenshot,when mouse arrow hover on anywhere of this block, the block content image will zoom and button will change color. I know how to make hover but I dont know how make them happen together in once hover.
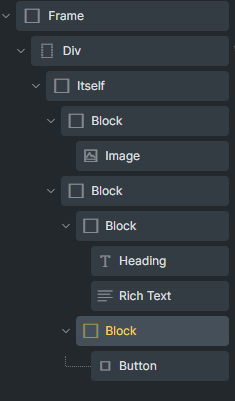
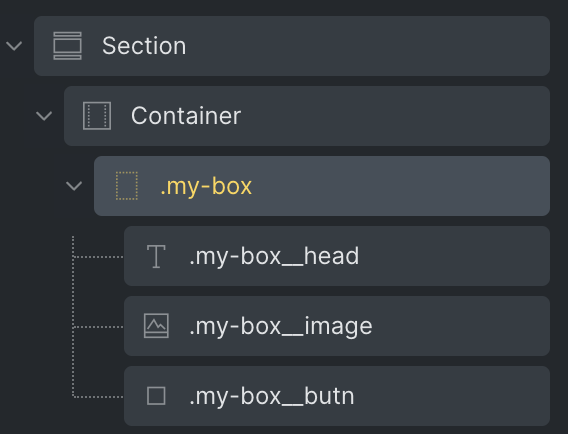
Assuming the ‘box’ here is a div. Set a class on the main DIV. Then BEM the rest - e.g.
.my_box
.my_box__image
.my_box__button
etc.
Then add a css snippet to the main div:
.my_box:hover .my_box__butn { background-color: black!important; }
.my_box:hover .my_box__image { transform:scale(1.1); }
Or whatever effects you want.
I tried but its not worked

Well, thanks for the detailed explanation and unhelpful screenshot.

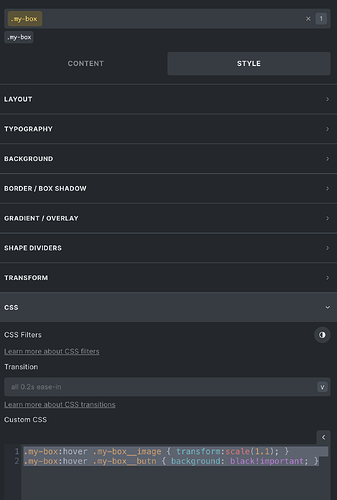
.my-box:hover .my-box__image { transform:scale(1.1); }
.my-box:hover .my-box__butn { background: black!important; }
or
root:hover .my-box__image { transform:scale(1.1); }
root:hover .my-box__butn { background: black!important; }
or
Just go to STATES and HOVER on .my-box and add the css
.my-box__image { transform:scale(1.1); }
.my-box__butn { background: black!important; }
I tried all 3. All 3 worked.