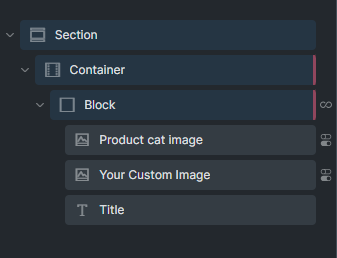
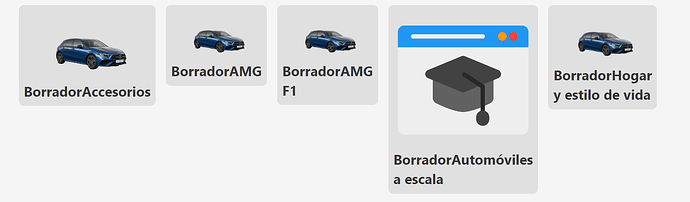
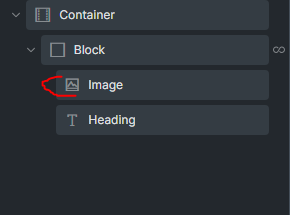
Hi I have category querry loop in Block elemnt with image and heading (screen). Some categories do not have their own image, and I would like to put an alternative one instead, so that there is no empty space.
These categories exists so I think, I cannot use “no results - template”.
But I I tried it too. Use “no results - template” thinking that it could insert the image from the template where there is no data for the image, but it doesn’t work.

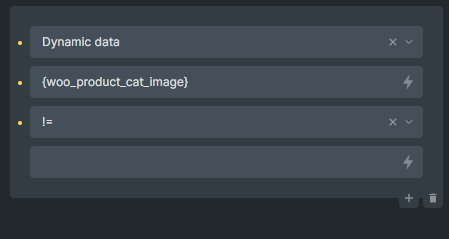
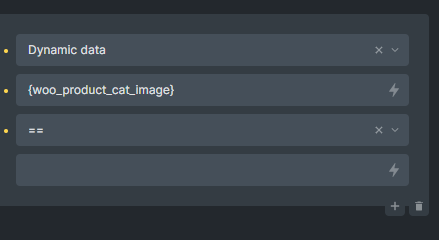
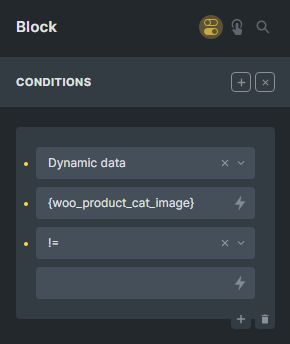
I also tried hide whole block when I do not have dynamic image. Used solution from this question Condition for checking a dynamic data field for not-empty or is null - #2 by prj But it hides everything

How to get both versions of the solution up and running?