Howdy,
I’m looking for some advice on how to best handle Blueprints – specifically when using WooCommerce.
I’ve currently got a standard Blueprint setup for Bricks - but - it doesn’t have anything for WooCommerce within it. I’m hoping to put something together that’ll include custom templates, classes, and variables to preconfigure WooCommerce how I like but I also don’t want all that bloat in my standard base as most website I work with are not eCommerce.
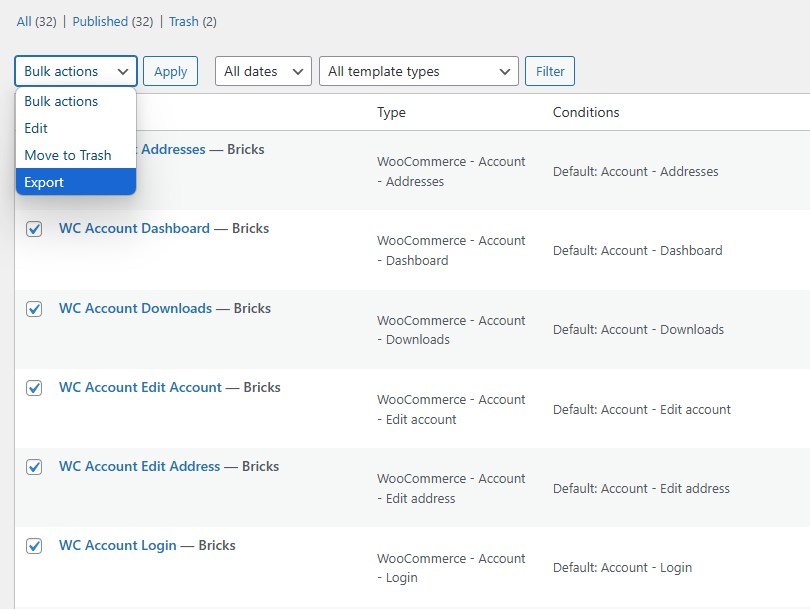
I’m not sure how to approach this, I don’t really want to manage two separate Blueprints as that sounds like double the work indefinitely, is the best route for me to make a clone of my current base, setup WooCommerce, and then export a bundle of everything that I can install as-needed?
If I do that how will it affect my current variables? I plan on using a mixture of my standard variables as well as some WC specific ones in the templates.
Will it simply pull in the new variables and leave the others as they are - or - will it erase everything an match it to what’s in the bundle?
Would it be safer for me to only use things exclusive to WooCommerce variable/class-wise?
I’m possibly overthinking this and curious to see how someone else handles it.
Thanks!