I have a website built with bricksbuilder. I have created a left header with some heading links. I put External url and {site_url} but nothing is happening. Only when i put #brxe-ervfsa (section’s id) and only in my homepage i have an action. For example if i put /#brxe-ervfsa to go to root url i can see it on down left redirect link that is showing, but nothing happens. I also tried as external URL to a heading, to put w3schools to see if it would work, but nothing happens again.Thx in advance
My website link is:
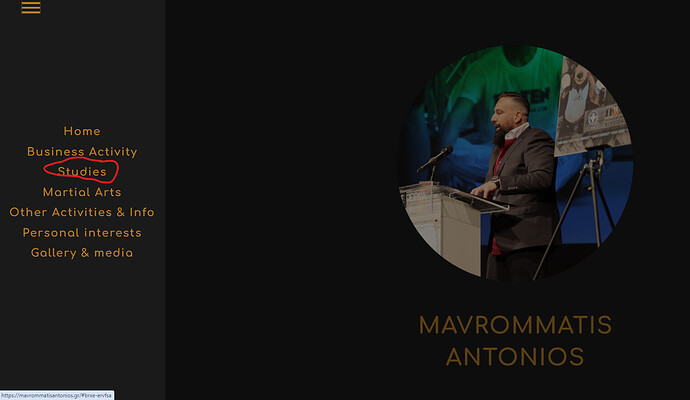
https://mavrommatisantonios.gr/
I built it in bricksbuilder like this.
Hello Andreas_zach
I saw that you have the link code wrong.
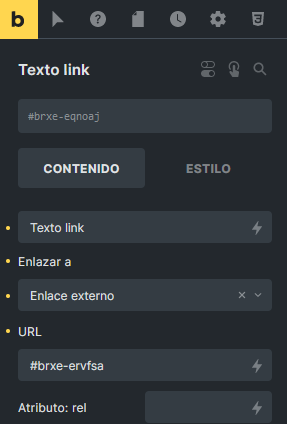
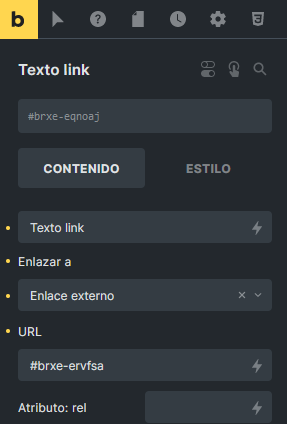
Studies You have to remove the bar / that is before the #
It should be like this: Studies
When you link to an anchor you have to put it as an external link and only write the name of the anchor #brxe-ervfsa

Kind regards
Hello there. Thank you for your answer. Unfortunately, if i remove the “/” when i am in another page than the home page, it is redirecting to the same page and tries to find the #brxe-ervfsa. It is like this in another page the anchor “Brotherhood Tribe Greece – Mavrommatisantonios”. I am trying to redirect to home page when i am in an article, and to the section that i want. But the links do nothing if i set the {site_url} . Although the link is pointing to home page. I click the heading and it does not do something.
It should work for you with this:
{site_url}#brxe-ervfsa
I have tested it on my test website and it works correctly.
Kind regards
1 Like
It does not doing anything at all for me. I don’t know what is wrong.