Hi everyone,
I’m experiencing an issue with two different headers on my Bricks site.
There are two separate headers:
- One global Header (used for most pages, including the homepage)
- A different Header for Services (used only on the Services pages via template conditions)
After changing some settings in Bricks → Settings → Templates, the global Header stopped appearing on the homepage. I managed to fix that and get the header to show up again on the homepage.
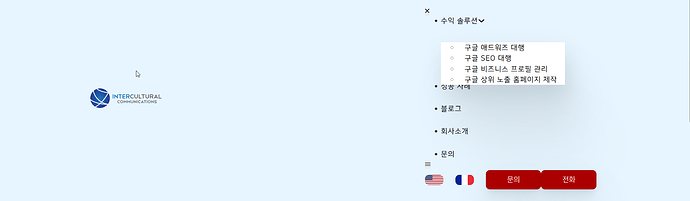
But now, the Header for Services looks completely broken: elements are out of place, alignment is off, and it doesn’t look anything like it does inside the builder.
This has happened to me before, and usually:
- Resaving the permalinks
- Purging all caches (Bricks, server, browser)
would fix the issue — but this time, nothing works.
What I’ve already tried:
- Resaved permalinks
- Cleared all caches (Bricks, server, browser)
- Checked the template conditions
- Re-saved the Header for Services template
Still no improvement. Any idea what might be going wrong?
The website : https://intcultcom.kr/service/
Thanks in advance!