Hi
in case somebody needs this… here is a way how to protect password protected content when displaying it in Bricks via the standard Bricks elements.
I have acf galleries that are password protected with the standard Wordpress password protection. But when I add this gallery in Bricks via the gallery element inside a non-password protected post, Bricks does not use the password protection from Wordpress and just shows the gallery, despite the acf gallery being password protected, because the main post that is being shown itself is not password protected.
With this process below, Bricks does not show the gallery until the password is entered. This is how I did it:
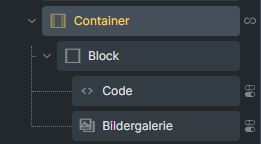
I made a query loop with a block inside, and inside the block element is a code element and the standard Bricks gallery element:

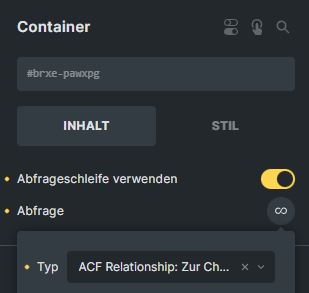
The query loop is using an acf relationsship field, which is used to “connect” the password protected acf gallery to a custom post type post (which is not password protected).

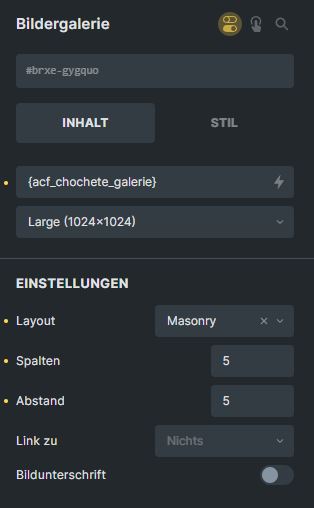
In the gallery element, I have the acf gallery field name in the dynamic field:
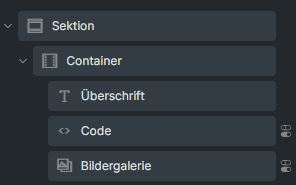
You can also just make a container without a query loop and put the code and gallery elements under that container in case that you can target the acf gallery directly, e.g. the structure would then be like this:

The dynamic data settings in the gallery element remain the same.
What needs to be done:
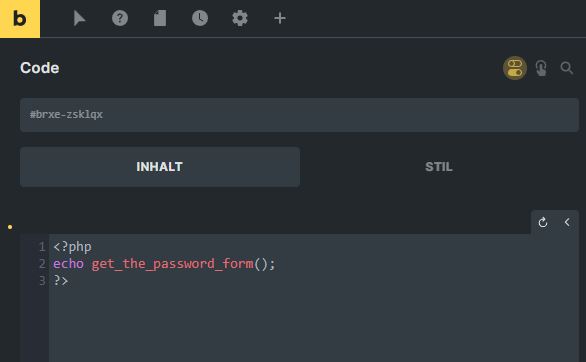
- Add this code into the code element:

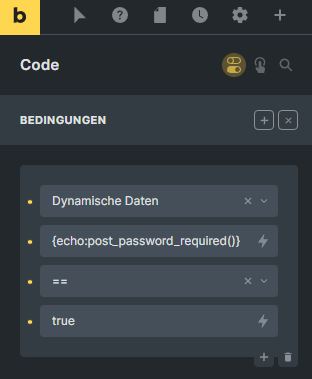
- Add a condition to this code element like this:

With this condition the standard password protection form is only shown if the actual content has a password flag or no password cookie exists yet.
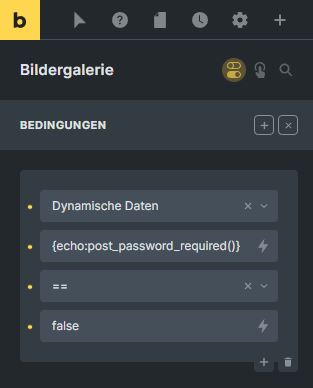
- Add a condition to the gallery element and enter these settings:

Done.
I hope it works for you.
Cheers
Patric