I’ve been developing a plugin that creates elements using a repeater field, but rendered inside an SVG.
Since these elements are not directly on the first layer of the root element — they’re inside a foreignObject — they cannot be selected using :nth-child(number)....
In this case, I used the fieldId selector to target the repeaters, and it works perfectly on the frontend. However, in the Bricks editor, styles are always rendered directly on the main element — in this case, the repeater — ignoring the field selectors. For example:
$this->controls['widgetsRepeater'] = [
'tab' => 'content',
'group' => 'widgets',
'label' => esc_html__( 'Repeater', 'bricks' ),
'type' => 'repeater',
'selector' => 'fieldId',
'titleProperty' => 'title', // Default 'title'
'imageSize' => [
'label' => esc_html__('Image Size', 'bricks'),
'type' => 'number',
'units' => true,
'css' => [
[
'property' => 'height',
'selector' => 'div.widget-image, img',
],
],
'default' => '50px',
],
];
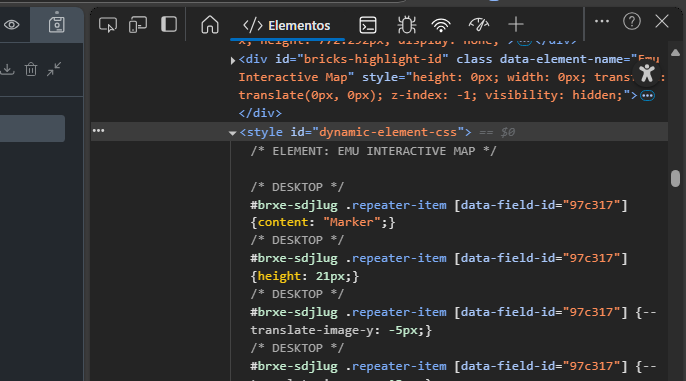
Bricks Builder Editor:

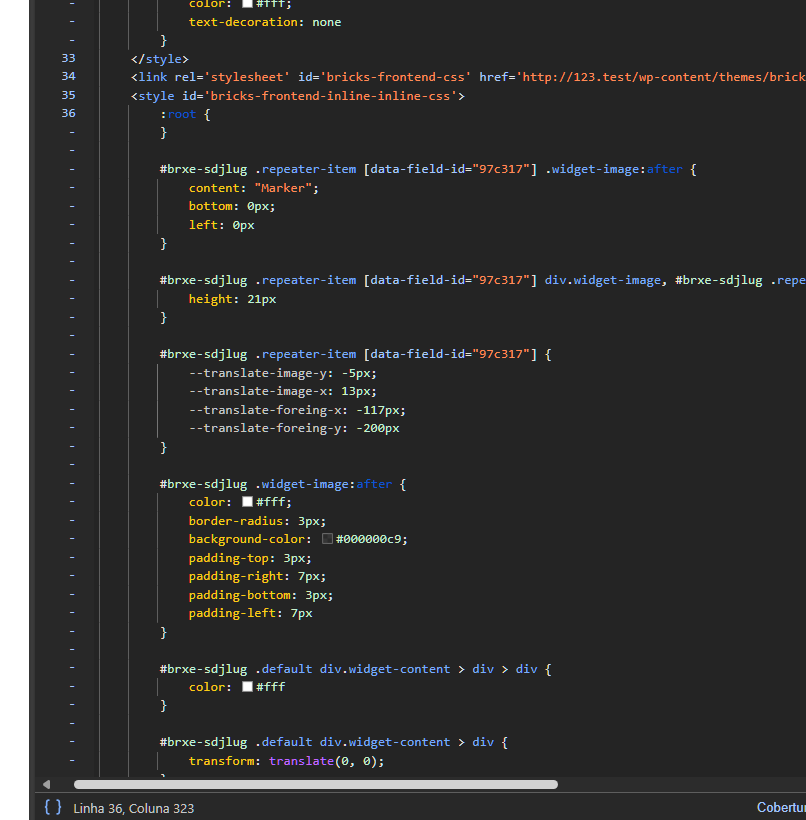
Frontend