Hi,
It would cool to have CSS variables associated to Bricks palettes colors based on their name instead of ID (or both):
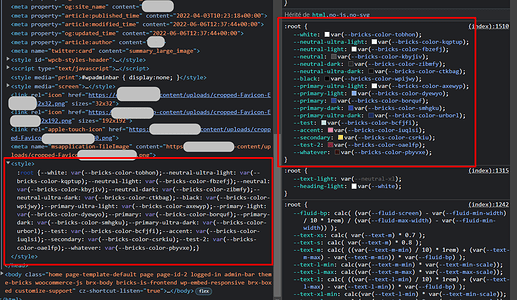
Here is the code:
<?php
add_action( 'wp_head', function() {
echo '<style>:root {' .
implode( array_map( function ( $palette ) {
return implode( array_map( function ( $color ) {
return '--' . sanitize_title( $color['name'] ) . ': var(--bricks-color-' . $color['id'] . ');';
}, $palette['colors'] ) );
}, get_option( BRICKS_DB_COLOR_PALETTE, [] ) ) ) .
'}</style>';
}, 99 );
?>