Hey ![]()
I really like the new “Code” element in Bricks 1.10 where you now have separate areas for your PHP&HTML, CSS and JavaScript.
However, what I don´t fully understand is:
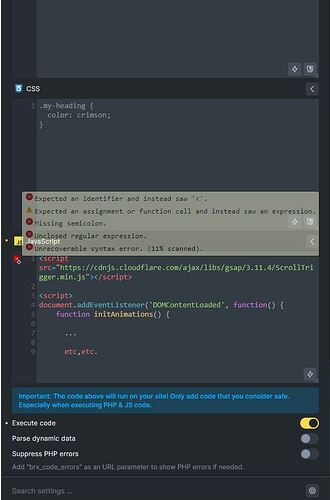
If you want to load in external scripts for example you´d still need the tags around your code, right? I know there´s the Section under “Bricks” → “Settings” → “Custom Code” where you can still use the “script” tags but I feel like it´s much more flexible if you still have the option to load external scripts with the “Code” widget, too.
Personally I´d be absolutely fine with always wrapping my JS in and my CSS in to be more flexible when it comes to external scripts.
I´m just curious what´s the best solution now for these cases. The fact that the new “Code” widget now doesn´t “support” the tags anymore, feels like a step backwards to me. But maybe it´s just supposed to be done in a different way?!