I am having trouble setting a hover state for individual gallery images. I want to show the description on hover, but I can’t figure out how to target the individual image div
I can set the sudo hover class for the entire gallery element but not the individual image separately I feel like I’m missing something super obvious
if someone could point me to a specific tutorial for this thanks
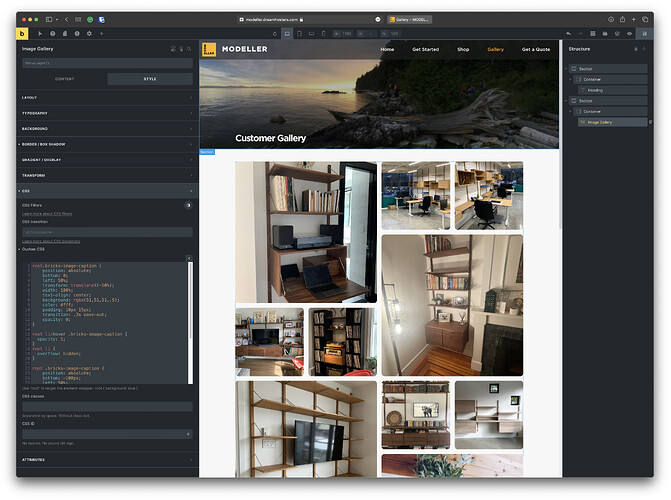
This is based on gallery with pretty much all default settings so might have to adapt but for a simple opacity on hover try something like this in the css of the gallery:
root .bricks-image-caption {
position: absolute;
bottom: 0;
left: 50%;
transform: translateX(-50%);
width: 100%;
text-align: center;
background: rgba(51,51,51,.5);
color: #fff;
padding: 10px 15px;
transition: .3s ease-out;
opacity: 0;
}
root li:hover .bricks-image-caption {
opacity: 1;
}
if you wanted it kinda come in from the bottom you could do something like this:
root li {
overflow: hidden;
}
root .bricks-image-caption {
position: absolute;
bottom: -100px;
left: 50%;
transform: translateX(-50%);
width: 100%;
text-align: center;
background: rgba(51,51,51,.5);
color: #fff;
padding: 10px 15px;
transition: .3s ease-out;
opacity: 0;
}
root li:hover .bricks-image-caption {
opacity: 1;
bottom: 0;
}
of course you might wanna change transition and styles n stuff cause these examples are pretty bare bones. Hope it helps ![]()
Thanks for the reply
I put that into the CSS for the gallery element, but it didn’t have any effect.
Im not sure if I have the correct the path to target the gallery li in the DOM
I thought there would be a method for doing this in the GUI with the interactions feature. or under sudo class tab?
I renamed my GALLERY ID to #brxe-gallery and used this in PAGE CSS:
#brxe-gallery .bricks-layout-item > .bricks-image-caption { opacity: 0!important; }
#brxe-gallery .bricks-layout-item:hover > .bricks-image-caption { opacity: 1!important; }
And the caption shows on hover.