How can I use a full-width container or section within the header template? I am trying to use both a topbar type look in addition to a regular nav menu below, hence I need to have two full-width containers stacked on top of one another.
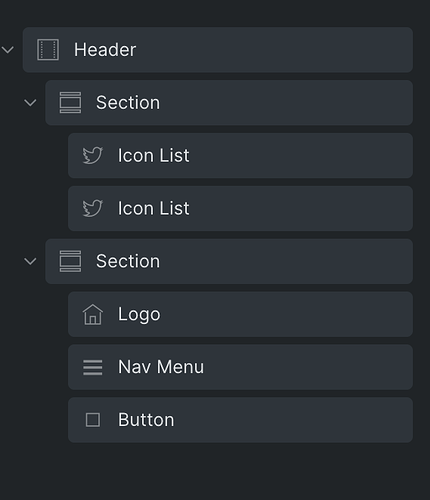
Add two sections, one on top of the other. When you add in the section, a container element with a max-width of around 1140px will automatically appear ( as it’s common to have the content wrap to a set width when using sections).
But as you want it full width you can just delete the containers, and leave the sections. Then add in your elements to the sections directly.
Hi there!
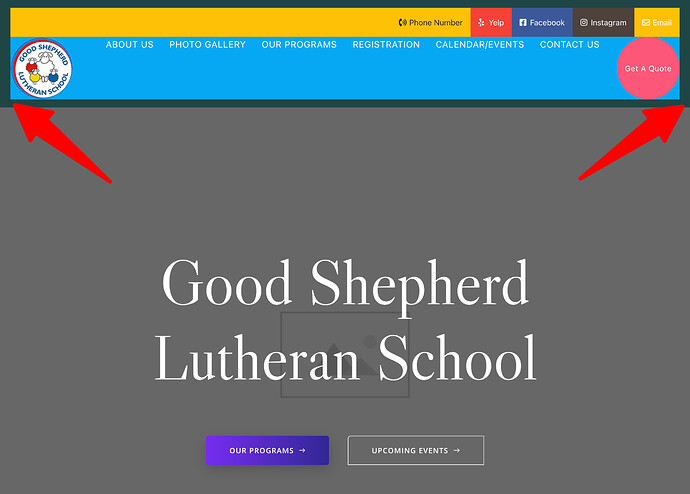
Thanks for the response- I have already done this, using 2 separate sections. As you can see, there is still space on the left and right of each, in between the header. What am I doing wrong here?
Most likely padding left and right from the section. You’ll likely have a theme settings default. I’d recommend keeping the default, as the other sections on your site will need it, and just reduce the padding to 0 on those sections.