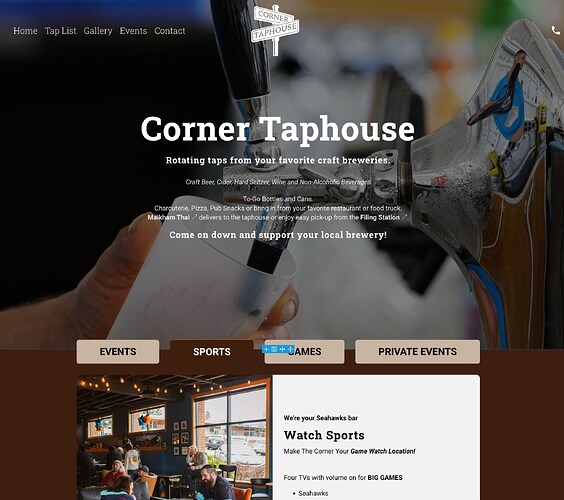
For some reason this happens sometimes in Bricks. The front end website loses element functionality - in this case the background video as well as the tabs. Image shows what it should look like.
https://www.cornertaphouse.com/
No custom code or code execution issues. I’ve tried clearing caches (cloudflare, gridpane server, page) and copy/pasting all elements to a new /home-2/ page and it didn’t work. Thoughts? Very strange bug.
Do you have the cache css option set in bricks? If so, try clearing that, then clear your browser’s cache.
I didn’t know Bricks had a css cache option? I can’t find it in settings.
It’s labeled “CSS Loading Method” under the Performance tab. Switching this to external files essentially caches your CSS files.
See Asset Loading Optimization – Bricks Academy
Oh, no. It’s default inline styles.
You could try this plugin to deactivate all plugins in the background while leaving the website the same for visitors. See if that helps.
It doesn’t appear to be a plugin issue. Bricks is rendering the design fine in the builder but it appears background videos and tab components are shut off on the front end…I double checked ACSS to make sure those components were turned on and they are. This is a new issue - it was working fine for months with no changes to the website.
In that case if you change this forum post category to bug, I’m sure the bricks team would be happy to help.