Hello,
I apologize for may bad English at first, my natal language is Spanish.
I am new to Bricks Builder, so actually do not know if this “error” is a normal Brick’s behavior.
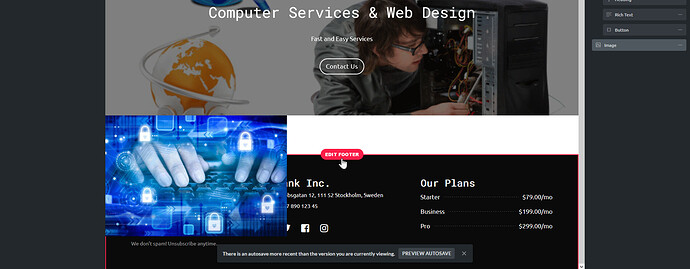
If I have a footer template on my home page then the behavior of the footer is not normal at my understand: when insert a big image the footer should move down automatically, but instead a part of the image overlay the footer:
Hello @grcarlos61 ,
You are correct. The footer should go down when you add that image and in my tests it does.
That’s kinda hard to debug. Can you replicate this behaviour on https://try.bricksbuilder.io/ and give us a link to that page where it reproduces?
Alternatively a link to your site would help to find the source of this issue via HTML inspection.
From what I can tell from my end, the only case this can happen is if your image has some custom positioning set. If it’s set to “Relative” it should work.
Another option is to try and add a container first, and then the image inside the container. That should also fix your issue as the container pushes down the footer.
Hello,
Thank you for your fast answer.
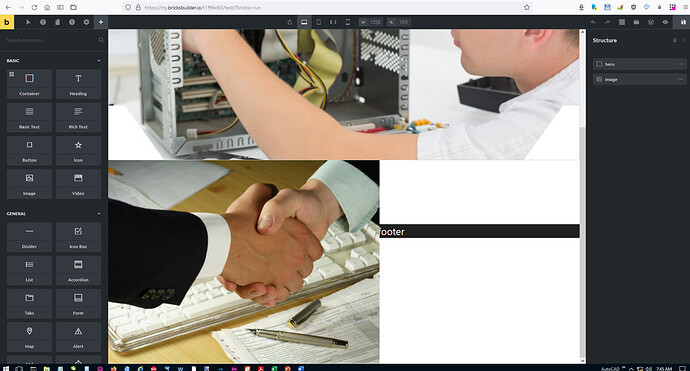
I reproduced my issue here:
https://try.bricksbuilder.io/t1f96c60/test/?bricks=run
I added other page, here the image is inside a container:
https://try.bricksbuilder.io/t1f96c60/sample-page/?bricks=run
Best regards.
Thank you for that. This is easier to debug now.
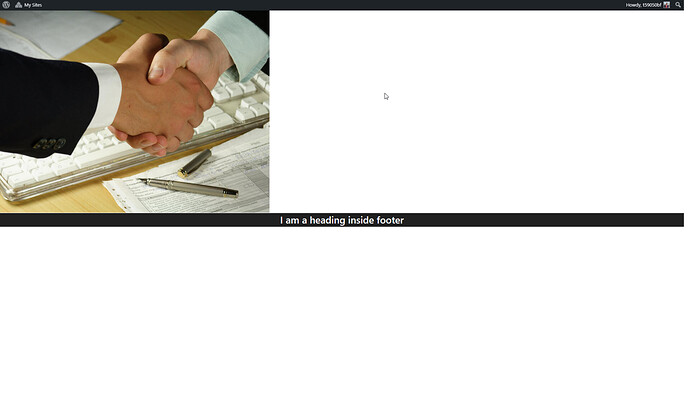
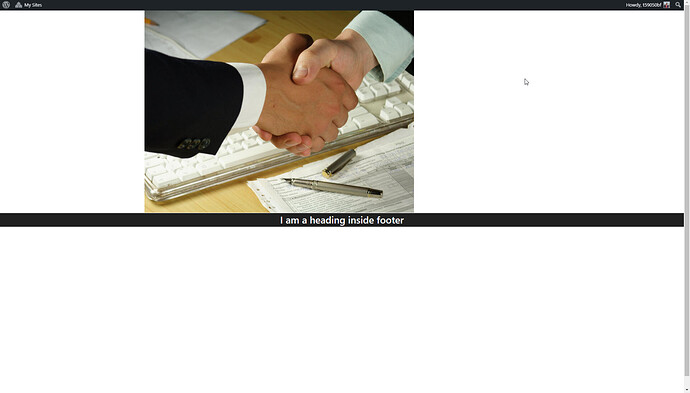
While I don’t have access to the editor in your backend, looking at the frontend of both links, the images show correctly, and the footer is under the image in both cases. Attaching screenshots below.
What Browser / OS are you using?
1 Like
Hello,
The 2 images are not complete, I do not know why, then images should be:
![footer02|690x376]
I am using latest Firefox, but also have latest Chrome, tested on both browsers, my OS is Windows 10 x64 and is full updated.
I can provide you with my username and password to “
try.bricksbuilder.io” if you send me an email or another way.
Thanks
Hello,
I figured out what the problem is. It is all about the units used in vertical direction. I put 80% for vertical size of hero section, 100% is all root container, so 80% is for hero section, 20% for the rest, but did not specified any size for the image inserted later, I suppose the default unit are pixels and Bricks Builder did not handled well this situation. I changed vertical size of hero section to pixels, then everything was ok, any image (inside a container or not) that I inserted moved down the footer.
You can close this, but I think that Bricks team should recheck the algorithm to distribute the total size of canvas, mostly for what beginners like me can do  .
.
Thanks for yor help.
Best regards.
1 Like




 .
.