Here are some things that came to mind while testing the new container element:
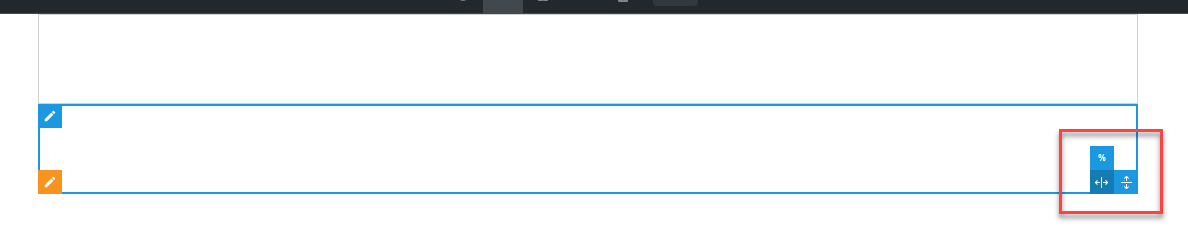
- There is a context control, I guess to switch between pixels and percent. Clicking on them does nothing and it is not clear from seeing them what they are for. My guess was, since there are arrows going up and down or side to side, that it would switch column stacking … but clicking does nothing.
-
I clicked Clone / Add a few times. I see no relationship between the list of “Containers” on the right and what shows in the editor. This is confusing. In the structure panel 4 containers show and in the editor 2 rows are showing. I think most builders have a default padding and margin and show the elements inside each other.
-
Clone vs Add: One seems to add a child while the other seems to copy itself. Maybe add another word or two to tell what is going to happen, like “Add Container” or “Add Child” or better “Add Column” and “Add Row”.
-
It might be better to default child “containers” being created as columns instead of rows by default.
-
A bunch of things called “containers” isn’t helpful. A good argument would be to use names like Sections, Rows, Columns, Divs. All other builders use these terms. I understand underneath it is just sections and Divs but it seems too geeky as it is.
-
Most builders have an option to add a row (one column) or add a row and select the number of columns. I can paste in 5 or 6 screenshots, but we’ve all seen them. So on the context menu how about when you click Add it shows a graphic of a row (single column) and several column options?
Thanks!