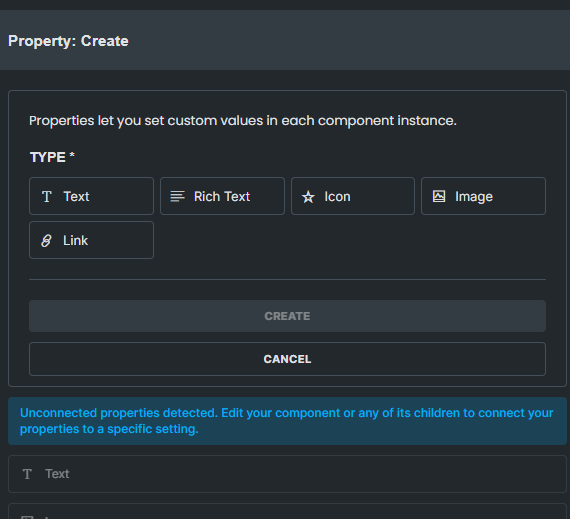
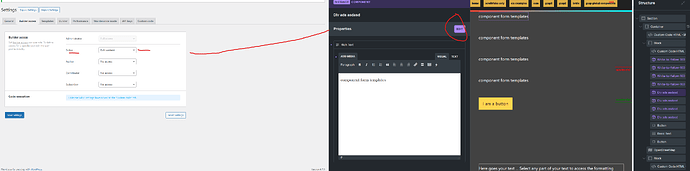
Started testing the components. First of all great work team well done ![]()
![]()
Time to polish this for prod use.
Feedback 1:
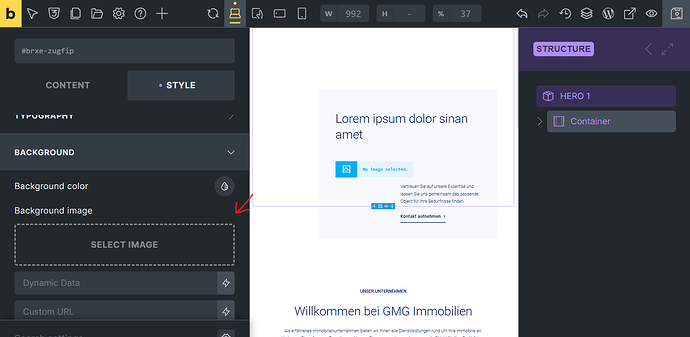
Image propery only connects to the Image element. (but image element is not the only place we can show images)
I build lots of image sections with background so I can put text or other elements top of the backgrounds. I think using css backgrounds very common I dont need to write much examples about this.
Image Property needs a possibility for connecting to Background Images.
Feedback 2:
Yes we want to lock the users for sizes, design decisions and styles when creating components. But I think we need one more property for some edge cases.
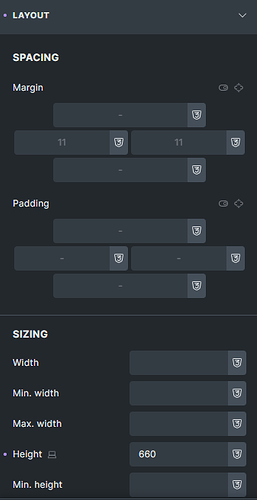
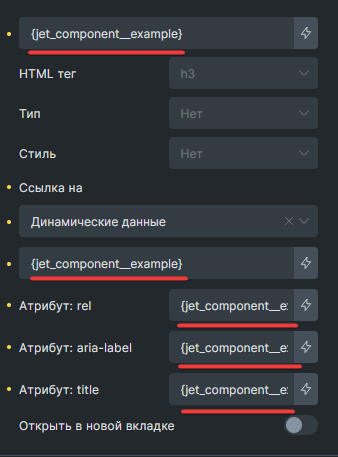
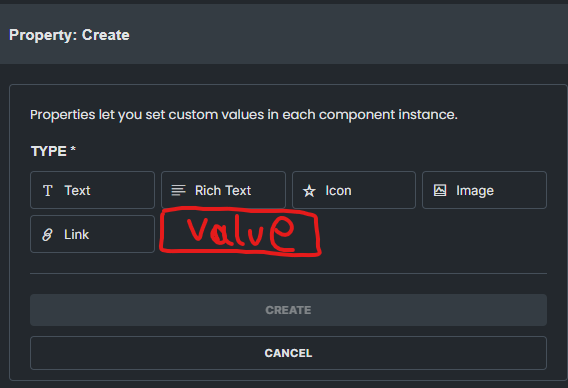
Value Property
With value property we ca nconnect the font-size, spacing, width or height for rare cases that we need to give control to the user.
Doesnt matter how PERFECT the components are clients always needs more control in some edge cases. I think Value Property and ability to connect to the most or even all css fields can solve this issue and gives us more freedom to create powerfull components.


Feedback 3
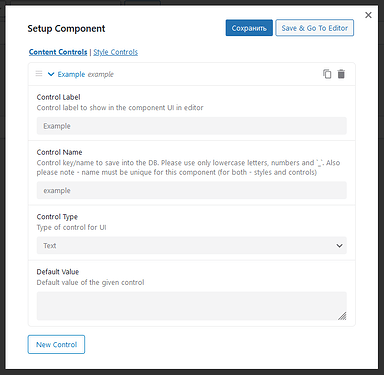
Advance Dropdown Property for static select list and ability to connect anywhere text or image (and maybe values?)
just like form dropdown select field we can add only static options so user can select the existing texts or images.
last year we were giving some development support for one of the biggest german brands they were using adobe cloud sites on there they had lots of existing components some of the components didnt even have freedom to change texts because they have determined and finalized mottos, slogans, posters or brand titles…etc
when building pages we were only able to select existing assets for those components.
On enterprise level this is very common because changing one color or even one title on a page needs to be approved every time.