What
It would be great to have a Custom Global CSS attached to a Theme Style, that is automatically injected in every page that use that Theme Style.
Why
I’d like to add snippets of CSS globally in the website when a specific “theme style” is used, and don’t inject it when an other “Theme Style” is applied.
Now it is possible only to inject Custom Global CSS without a condition, so on every-page independent of “Theme Style”.
Proposals
Some proposals
1
Create a new “Theme Style” setting and edit it as other theme style settings
2
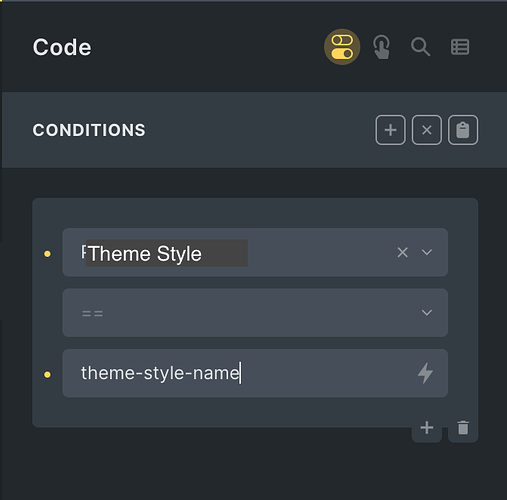
A new “Condition” tag named “Theme Style” (as in picture below)
This can be then applied to a “Code Block”.
But in order to work we need also a new “Bricks Template” type (CPT Taxonomy) named “Global” where we insert the Code block.
Expected Priority of Injection
Because there is also a Global CSS feature, that is not related to theme style, and that can be accessed from "Bricks > Settings > Custom Code > Custom CSS " I want to clarify this expected/requested priority schema (where each item wins on previous ):
- Global CSS (already existing feature)
- Theme Style Global CSS (this requested feature)
- Bricks Template Custom CSS (already existing feature)
- Bricks Page Custom CSS (already existing feature)