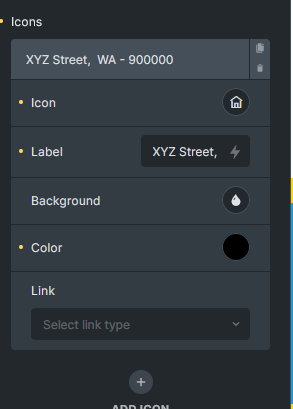
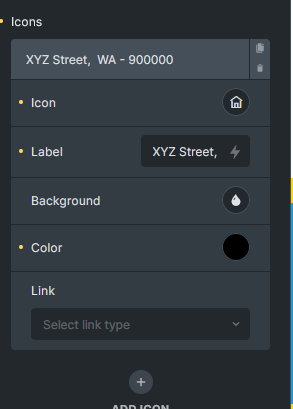
While the element’s general typography can be edited under the ‘Typography’ settings, it also applies them to the icon. Ideally, you would want the icon size bigger than the text next to it, it’s not possible without custom css.

While the element’s general typography can be edited under the ‘Typography’ settings, it also applies them to the icon. Ideally, you would want the icon size bigger than the text next to it, it’s not possible without custom css.

Just encountered this. Pretty weird thing not to have a variable for
Any solution to this ?
I just make a div with flexbox, then put both an icon module and basic text in it as a workaround. It’s a nice-to-have, but not a showstopper.
But agreed, if they get to it, would be a small quality-of-life improvement.