I’m making a gardening website and would like to use garden/plant icons in a Services section. I see the range of icons in Bricks, Fontawesome etc. Is there a way to import different icons libraries?
Hi @TonyPas,
importing custom icon-fonts / sets and removing the ones that i am not using is something i asked myself too and added it to my personal feature-wishlist, but haven’t asked for it in the forum or idea board yet.
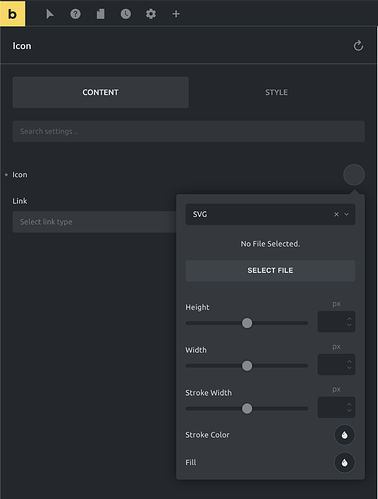
It is possible to import custom SVG Icons inside the icon or icon box element, so if you’re not going to use a lot of custom icons, it is a good and straightforward solution.
One recommendation when it comes to SVGs: SVGOMG - SVGO's Missing GUI
In most cases this handy tool reduces the file size vastly.
Regards,
timmse
Hi. Imported svg icons from svgpro. They look great but I can’t get them to resize in icon box. (They show but are very small and resize controls have no effect.) Any ideas?
Yep,
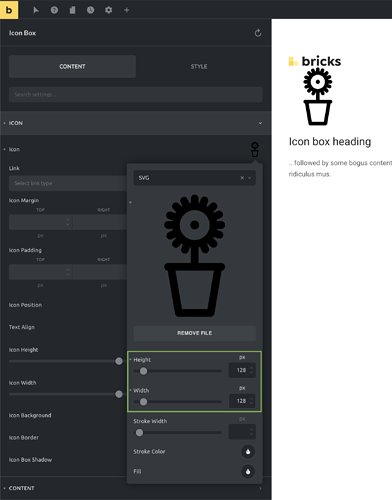
change the size inside the SVG Icon Settings after uploading (there you can also change the fill and stroke color). The “Icon Width” and “Icon Height” under general Icon settings are controlling the width and height of the icon wrapper, not of the icon itself.
Brilliant! Easy when you know how. Many thanks.
You’re welcome.
Just tried the different settings … never used the icon box and custom SVGs before 
Have used the suggestion and works very well. Only issue is the svg does not show when editing, only in preview. Any thoughts?
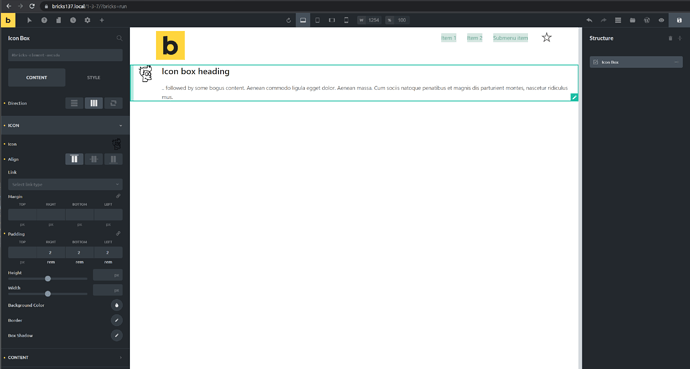
Maybe the fill color is equal to the background color? In my case, the svg will display properly (as you can see in my screenshot).
Hi. Were the screenshots attached?
And to be clear, the issue is when I try to use an svg instead of an icon in an icon box. Looks fine on finished page but svg invisible when editing.
Hi @TonyPas ,
i meant the screenshot here.
Please check this video and the attached SVG i used in the Video to see if it works for you. As you can see: no problems at all.
Video: https://vimeo.com/582002229/eda722ce2c
SVG Icon: https://www.svgrepo.com/svg/279974/gardening-plant
Thanks. Followed in detail and is exactly as I normally do. I had same problem - icon does not show until preview. Reloaded theme, reset all defats, normally use Chrome so also tried Edge, also tried to insert your svg simply as an icon.
Same result. Colour size etc all can be changed but on visible in previw and final, not during edit. Very strange!
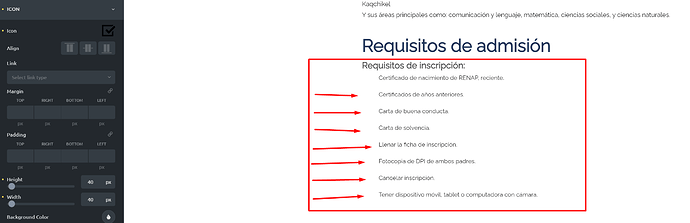
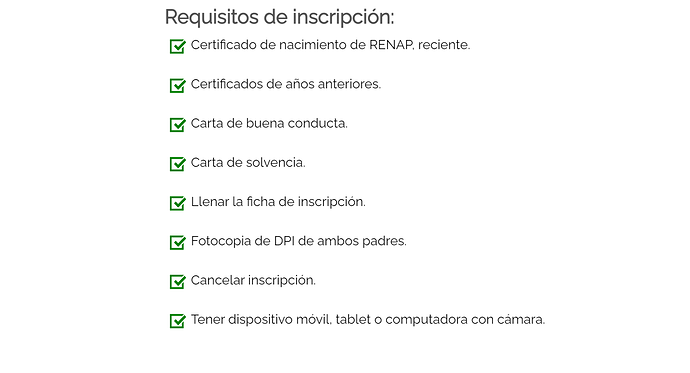
I there Im having the same problem i uploaded the svg file just like on the video and try other thing it does not work,
is not good when trying to design.
SVG files not showing on the editor page, on preview page
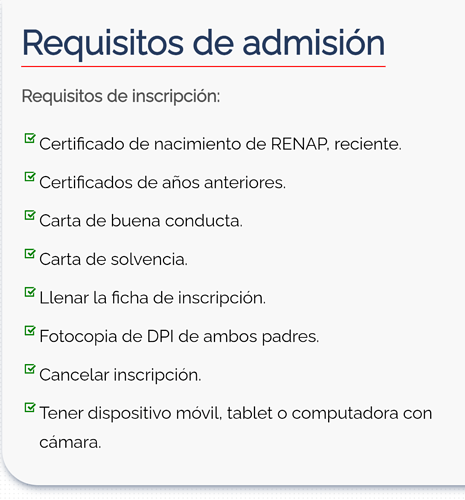
ONLY shows on the final rendered page.
here are some images of proof,
Hi Luis,
thanks for reaching out and welcome to the forum!
You’re using the icon box element, right?
Unfortunately, I’m not able to reproduce the issue with Bricks 1.3.7 
it will be nice to be able to have the option of adding all kinds of images in it for example if i don’t want to use SVG or other icons and instead I want to use a .webp file it will be nice.
Hi Luis,
SVGs (or an icon font) make the most sense in this case and are probably needed more than 99% of the time.
You can also simply take a container, place an image element next to a basic text or heading element and use whatever you want as an image.
Best regards,
timmse
![]() it happens to me too
it happens to me too