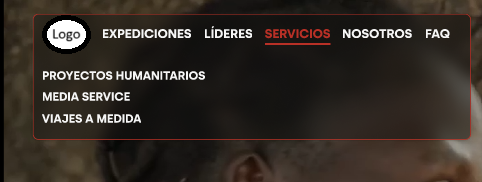
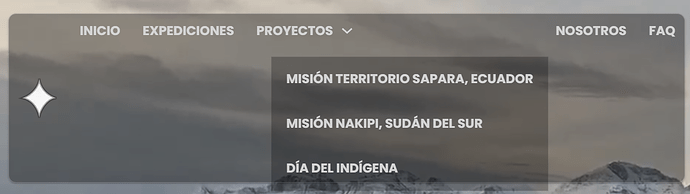
yeah I made some similar before when I want to amke megamenu I just build it myself it is cleaner
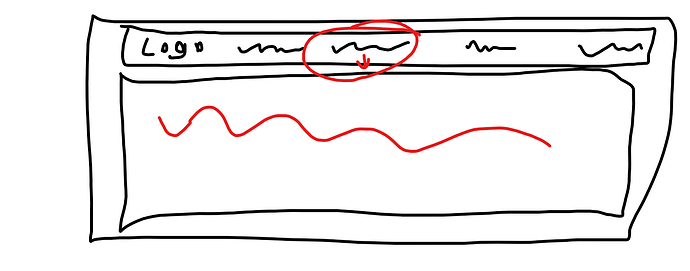
just build your menu as one section and multiple containers add as many container as you want need depending on your dropdown menu list
setup you menu and as buttons or text whatever suits you and add interactin to your buttons.
here learn it check I made the interaction setup so easy
if you dont want to create layout shifting on menu open make your containers absolute maybe practice
{"content":[{"id":"xgdppd","name":"section","parent":0,"children":["egrczi","afcgqn","bqrekh"],"settings":{}},{"id":"egrczi","name":"container","parent":"xgdppd","children":["rvdqyi","hdnsoa","kxldoj","hqhmca","sbzedl","hftdjq"],"settings":{"_direction":"row"}},{"id":"rvdqyi","name":"button","parent":"egrczi","children":[],"settings":{"text":"I am a button","_interactions":[{"id":"dxjsqo","trigger":"click","action":"toggleAttribute","actionAttributeValue":"display:flex","target":"custom","targetSelector":"#brxe-afcgqn","actionAttributeKey":"style"}]}},{"id":"hdnsoa","name":"button","parent":"egrczi","children":[],"settings":{"text":"I am a button","_interactions":[{"id":"hlelcs","trigger":"click","action":"toggleAttribute","actionAttributeKey":"style","actionAttributeValue":"display:flex","target":"custom","targetSelector":"#brxe-bqrekh"}]}},{"id":"kxldoj","name":"button","parent":"egrczi","children":[],"settings":{"text":"I am a button"}},{"id":"hqhmca","name":"button","parent":"egrczi","children":[],"settings":{"text":"I am a button"}},{"id":"sbzedl","name":"button","parent":"egrczi","children":[],"settings":{"text":"I am a button"}},{"id":"hftdjq","name":"button","parent":"egrczi","children":[],"settings":{"text":"I am a button"}},{"id":"afcgqn","name":"container","parent":"xgdppd","children":["jbqjcn","fmwmci","myvdam"],"settings":{"_display":"none","_cssCustom":".iframe #brxe-afcgqn{\n display:flex\n}"},"label":"Container 1"},{"id":"jbqjcn","name":"text-basic","parent":"afcgqn","children":[],"settings":{"text":"Here goes your text ... Select any part of your text to access the formatting toolbar."}},{"id":"fmwmci","name":"text-basic","parent":"afcgqn","children":[],"settings":{"text":"Here goes your text ... Select any part of your text to access the formatting toolbar."}},{"id":"myvdam","name":"text-basic","parent":"afcgqn","children":[],"settings":{"text":"Here goes your text ... Select any part of your text to access the formatting toolbar."}},{"id":"bqrekh","name":"container","parent":"xgdppd","children":["zhfxfv","zrwdou","oxqfcx","pdfkac"],"settings":{"_display":"none","_cssCustom":".iframe #brxe-bqrekh{\n display:flex\n}"},"label":"Container 2"},{"id":"zhfxfv","name":"heading","parent":"bqrekh","children":[],"settings":{"text":"I am a heading"}},{"id":"zrwdou","name":"heading","parent":"bqrekh","children":[],"settings":{"text":"I am a heading"}},{"id":"oxqfcx","name":"heading","parent":"bqrekh","children":[],"settings":{"text":"I am a heading"}},{"id":"pdfkac","name":"heading","parent":"bqrekh","children":[],"settings":{"text":"I am a heading"}}],"source":"bricksCopiedElements","sourceUrl":"http://localhost/wp","version":"1.12.3","globalClasses":[],"globalElements":[]}