Hi, I think it would be nice to be able to configure exit animations for the popups (currently we only have entrance animations), but the closing is very abrupt.
Yes, I second this – it would be nice to have animations for both functions.
yes. This is really needed!
Adding infos to this topic :
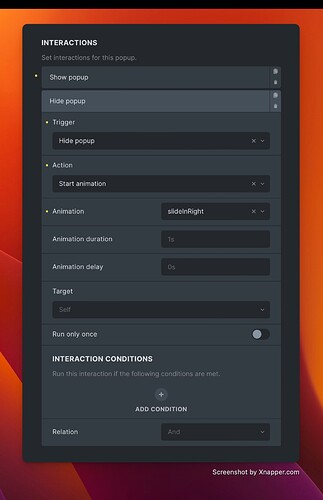
In the “Interactions” settings we can choose “Hide Popup” trigger and choose an animation but… nothing happens (while the reverse “Show popup” trigger animation works perfectly).
Probably a bug that needs a fix ![]()
I found an alternative : remove the entrance/exit animations on the popup itself and add the animations on the trigger (button, text…).
But it created another weird issue that probably has to do with the animation itself: the popup reappears for a very brief time after being closed (kind of the same issue with the content being briefly shown before any entrance animation, in reverse).
Have a look here, click the first button “Et oh, une popup !”
Friends, I am trying to create an entry animation for a popup. But strangely it only works on one page and never runs well. Am I wrong, or is it really a bug?
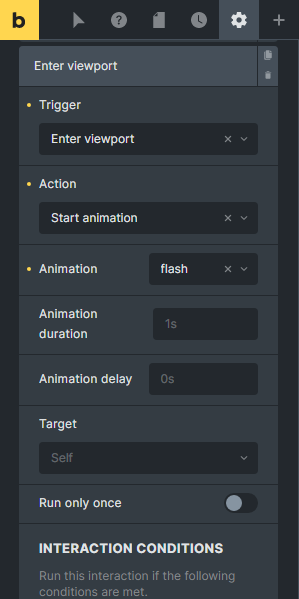
Interaction settings to apply animation :
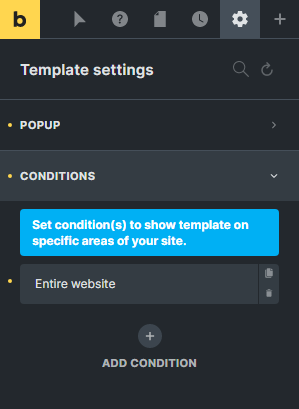
Did you apply conditions for the popup to load correctly on any wanted page? That’s easily missed ![]()
yes.

Any updates on the popup exit animations? I’m in the same boat as @weare , Show popup works as intended, but hide isn’t doing anything.
adding my voice here.
adding my voice here too.
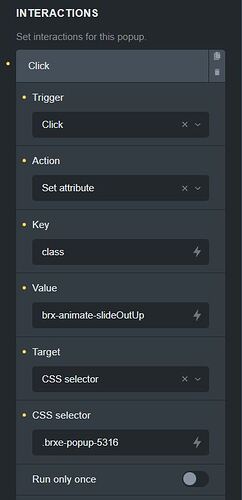
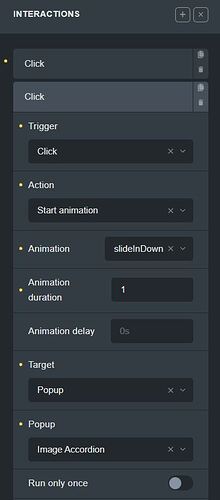
Just found the work around. In popup template, create a interaction like below.
In popup template page setting > custom code > custom css
/*** change your popup id ***/
.brxe-popup-5316.listening.hide {
opacity: 1;
visibility: visible;
}
1/4