In bricks I have to type “auto” in every field. Is there an easier and faster way to set automatic margins like Webflow does? Or I didn’t find the function in Bricks, in which case does anyone know where it is?
Thank you ![]()

In bricks I have to type “auto” in every field. Is there an easier and faster way to set automatic margins like Webflow does? Or I didn’t find the function in Bricks, in which case does anyone know where it is?
Thank you ![]()

hi @Mel,
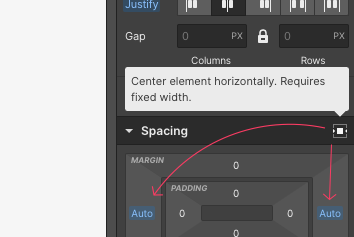
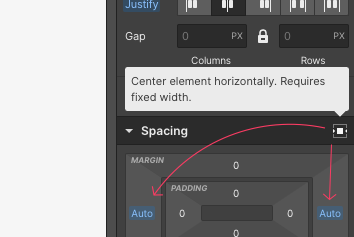
If you want to automatically set the margins to Auto for every Block or Section you could do so by changing the theme.
You can do so by following these steps:
That’s all!
@Dennis That’s just what I just did 10 mins ago ![]() . Thanks a lot
. Thanks a lot ![]()
Due to everything being flex based, auto margin is barely needed. Often simpler to just center the flex on the container, then the content will just be in the center anyway.